By: Team W10-01 Since: Aug2018 Licence: MIT
- 1. Introduction
- 2. Setting up
- 3. Design
- 4. Implementation
- 4.1. Dependencies between Persons, Modules and Occasions
- 4.2. Duplication of Entities
- 4.3. Updating of Lists
- 4.4. Add Person/Module/Occasion Feature
- 4.5. Find Person/Module/Occasion Feature
- 4.6. Select Person/Module/Occasion Feature
- 4.7. Edit Person/Module/Occasion Feature
- 4.8. InsertPerson feature
- 4.9. RemovePerson Feature
- 4.10. List feature
- 4.11. Undo/Redo feature
- 4.12. History feature
- 4.13. Autocomplete
- 4.14. Export
- 4.15. Import (Coming in v 2.0)
- 4.16. Logging
- 4.17. Configuration
- 4.18. Delete
- 5. Documentation
- 6. Testing
- 7. Dev Ops
- Appendix A: Suggested Programming Tasks to Get Started
- Appendix B: Product Scope
- Appendix C: User Stories
- Appendix D: Use Cases
- Appendix E: Non Functional Requirements
- Appendix F: Glossary
- Appendix G: Instructions for Manual Testing
1. Introduction
TheTracker is a Java application that serves as an organiser for NUS students. It allows them to keep track of their contacts, modules and events in a single app. A basic set of operations is supplied for users to update and modify entries from these three lists. Additionally, users can add contacts to modules and occasions (and vice versa).
TheTracker is optimised for NUS students who are comfortable using a Command Line Interface (CLI). Nevertheless, basic Graphical User Interface (GUI) functionalities are also available.
This Developer Guide contains a broad overview of TheTracker. The implementation key features will be discussed, as well as the general software architecture. By reading through this guide, you should be able to modify the codebase yourself.
2. Setting up
This section explains how to set-up TheTracker’s codebase on your computer.
2.1. Prerequisites
Before proceeding, ensure that the following are correctly installed on your computer:
. JDK 9 or later
+
JDK 10 on Windows will fail to run tests in headless mode due to a JavaFX bug.
Windows developers are highly recommended to use JDK 9.
|
-
IntelliJ IDE
IntelliJ by default has Gradle and JavaFx plugins installed.
Do not disable them. If you have disabled them, go toFile>Settings>Pluginsto re-enable them.
2.2. Setting up the project in your computer
To setup and configure TheTracker on your computer, do the following steps in order:
-
Fork this repo, and clone the fork to your computer
-
Open IntelliJ (if you are not in the welcome screen, click
File>Close Projectto close the existing project dialog first) -
Set up the correct JDK version for Gradle
-
Click
Configure>Project Defaults>Project Structure -
Click
New…and find the directory of the JDK
-
-
Click
Import Project -
Locate the
build.gradlefile and select it. ClickOK -
Click
Open as Project -
Click
OKto accept the default settings -
Open a console and run the command
gradlew processResources(Mac/Linux:./gradlew processResources). It should finish with theBUILD SUCCESSFULmessage.
This will generate all resources required by the application and tests.
2.3. Verifying the setup
To verify that you have TheTracker correctly setup:
-
Run the
seedu.address.MainAppand try a few commands -
Run the tests to ensure they all pass.
2.4. Configurations to do before writing code
2.4.1. Configuring the coding style
This project follows oss-generic coding standards. IntelliJ’s default style is mostly compliant with ours but it uses a different import order from ours. To rectify,
-
Go to
File>Settings…(Windows/Linux), orIntelliJ IDEA>Preferences…(macOS) -
Select
Editor>Code Style>Java -
Click on the
Importstab to set the order-
For
Class count to use import with '*'andNames count to use static import with '*': Set to999to prevent IntelliJ from contracting the import statements -
For
Import Layout: The order isimport static all other imports,import java.*,import javax.*,import org.*,import com.*,import all other imports. Add a<blank line>between eachimport
-
Optionally, you can follow the UsingCheckstyle.adoc document to configure Intellij to check style-compliance as you write code.
2.4.2. Updating documentation to match your fork
After forking the repo, links in the documentation will still refer to the CS2103-AY1819S1-W10-1/main repo.
If you plan to develop this fork as a separate product (i.e. instead of contributing to CS2103-AY1819S1-W10-1/main), you should do the following:
-
Configure the site-wide documentation settings in
build.gradle, such as thesite-name, to suit your own project. -
Replace the URL in the attribute
repoURLinDeveloperGuide.adocandUserGuide.adocwith the URL of your fork.
2.4.3. Setting up CI
Set up Travis to perform Continuous Integration (CI) for your fork. See UsingTravis.adoc to learn how to set it up.
After setting up Travis, you can optionally set up coverage reporting for your team fork (see UsingCoveralls.adoc).
| Coverage reporting could be useful for a team repository that hosts the final version but it is not that useful for your personal fork. |
Optionally, you can set up AppVeyor as a second CI (see UsingAppVeyor.adoc).
| Having both Travis and AppVeyor ensures your App works on both Unix-based platforms and Windows-based platforms (Travis is Unix-based and AppVeyor is Windows-based) |
2.4.4. Getting started with coding
When you are ready to start coding,
-
Get some sense of the overall design by reading Section 3.1, “Architecture”.
-
Take a look at Appendix A, Suggested Programming Tasks to Get Started.
3. Design
3.1. Architecture

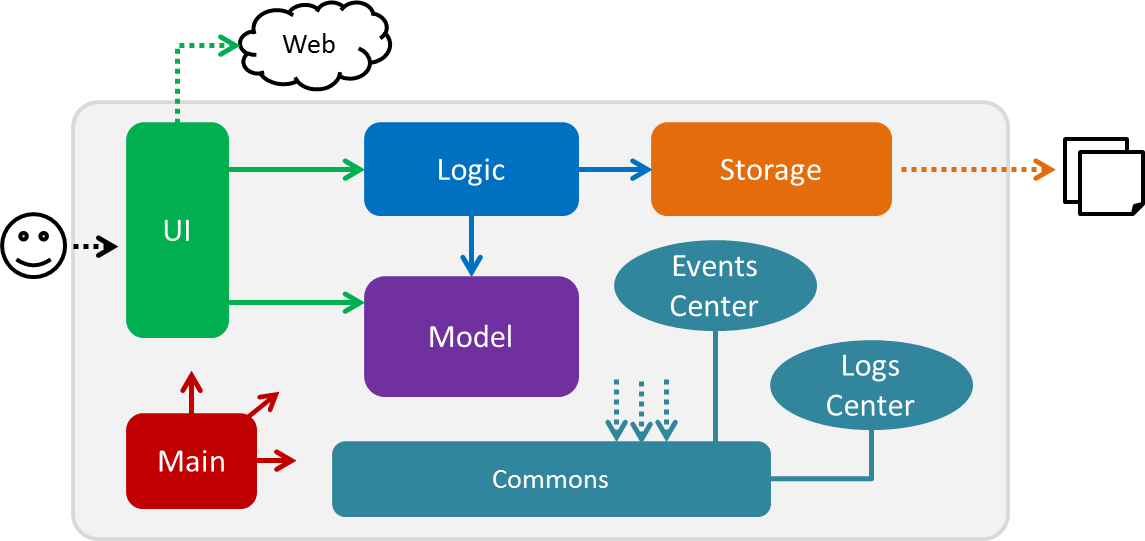
The Architecture Diagram given above explains the high-level design of the App. Given below is a quick overview of each component.
The .pptx files used to create diagrams in this document can be found in the diagrams folder. To update a diagram, modify the diagram in the pptx file, select the objects of the diagram, and choose Save as picture.
|
Main has only one class called MainApp. It is responsible for,
-
At app launch: Initializes the components in the correct sequence, and connects them up with each other.
-
At shut down: Shuts down the components and invokes cleanup method where necessary.
Commons represents a collection of classes used by multiple other components. Two of those classes play important roles at the architecture level.
-
EventsCenter: This class (written using Google’s Event Bus library) is used by components to communicate with other components using events (i.e. a form of Event Driven design) -
LogsCenter: Used by many classes to write log messages to the App’s log file.
The rest of the App consists of four components.
Each of the four components
-
Defines its API in an
interfacewith the same name as the Component. -
Exposes its functionality using a
{Component Name}Managerclass.
For example, the Logic component (see the class diagram given below) defines it’s API in the Logic.java interface and exposes its functionality using the LogicManager.java class.

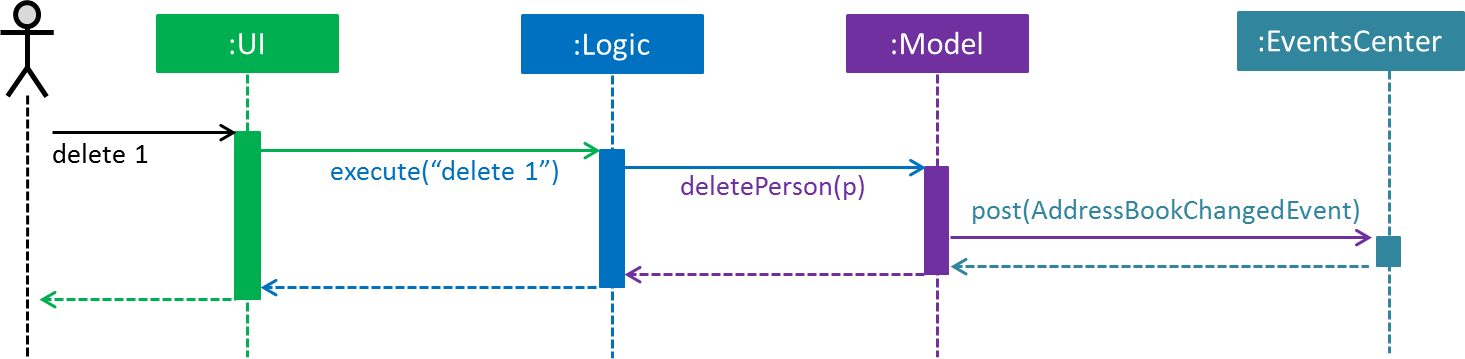
Events-Driven nature of the design
The Sequence Diagram below shows how the components interact for the scenario where the user issues the command delete 1.

delete 1 command (part 1)
Note how the Model simply raises a AddressBookChangedEvent when the Address Book data are changed, instead of asking the Storage to save the updates to the hard disk.
|
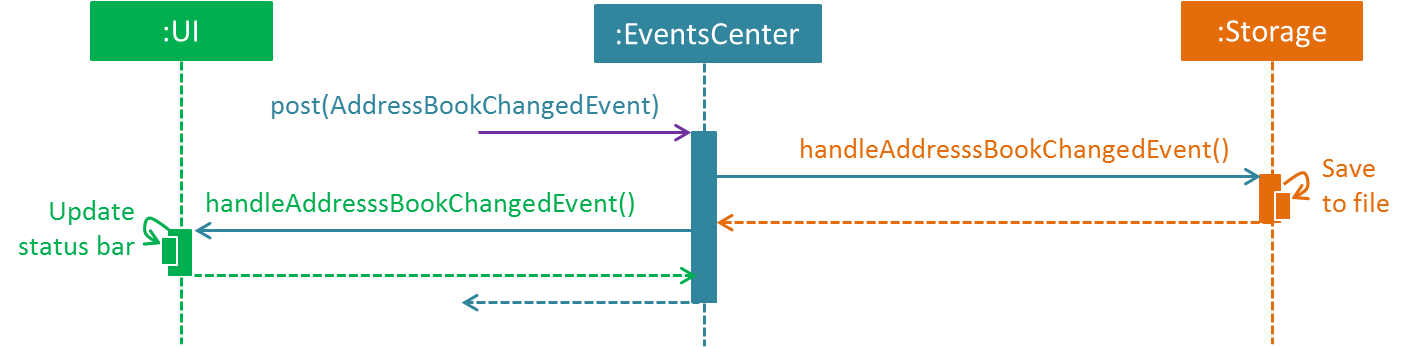
The diagram below shows how the EventsCenter reacts to that event, which eventually results in the updates being saved to the hard disk and the status bar of the UI being updated to reflect the 'Last Updated' time.

delete 1 command (part 2)
Note how the event is propagated through the EventsCenter to the Storage and UI without Model having to be coupled to either of them. This is an example of how this Event Driven approach helps us reduce direct coupling between components.
The sections below give more details of each component.
|
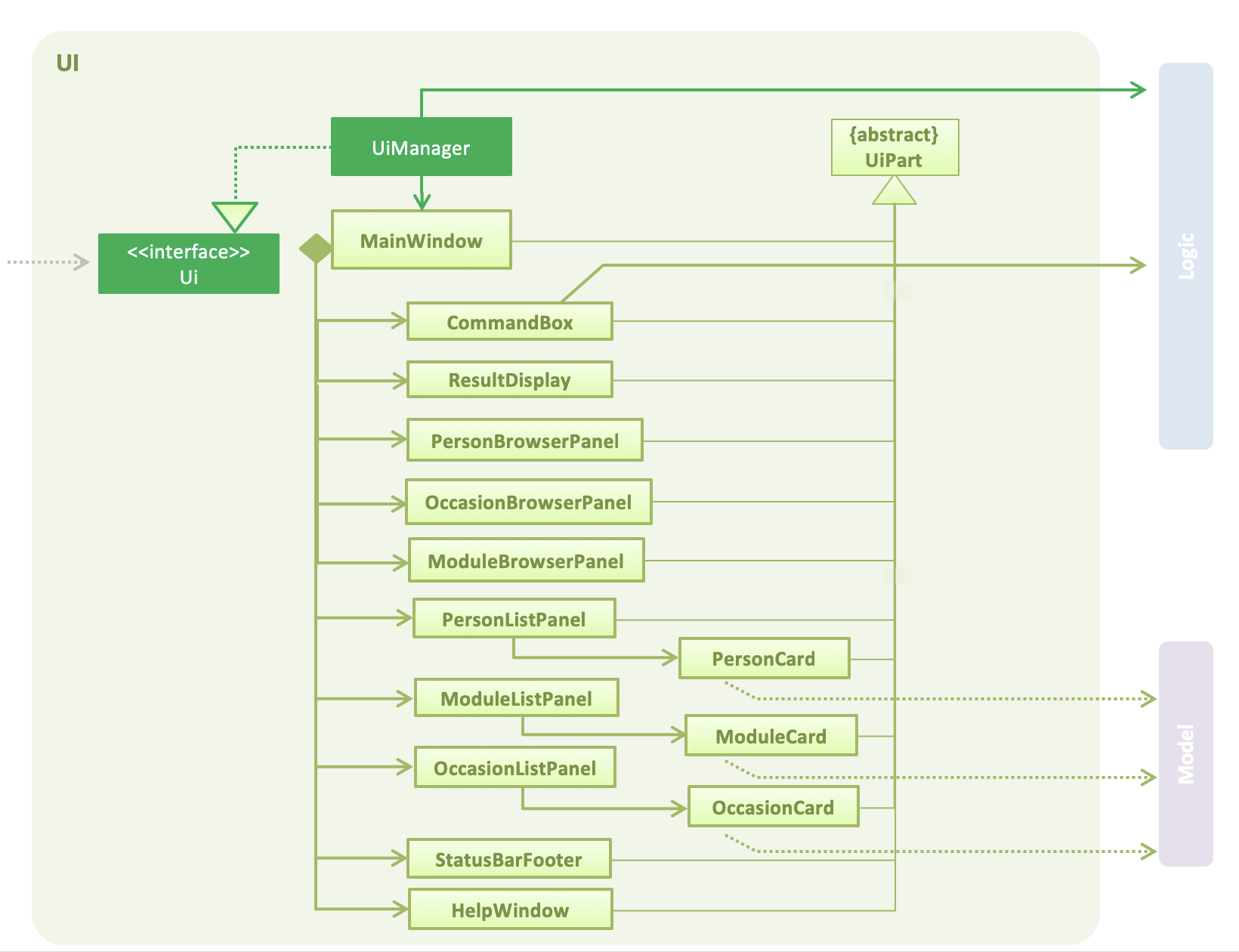
3.2. UI component

API : Ui.java
The MainWindow is made up of parts e.g.CommandBox, ResultDisplay, PersonListPanel, StatusBarFooter, BrowserPanel etc. All these, including the MainWindow, inherit from the abstract UiPart class.
The UI component uses JavaFx UI framework. The layout of these UI parts are defined in matching .fxml files that are in the src/main/resources/view folder. For example, the layout of the MainWindow is specified in MainWindow.fxml
The UI component,
-
Executes user commands using the
Logiccomponent. -
Binds itself to some data in the
Modelso that the UI can auto-update when data in theModelchange. -
Responds to events raised from various parts of the App and updates the UI accordingly.
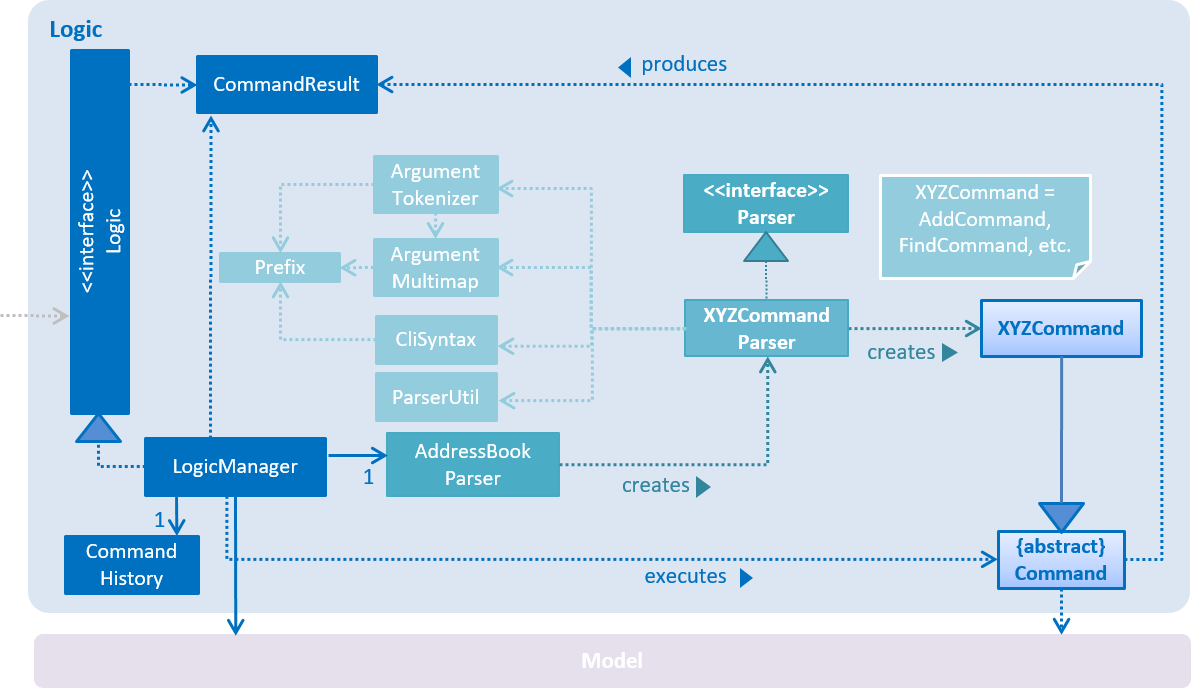
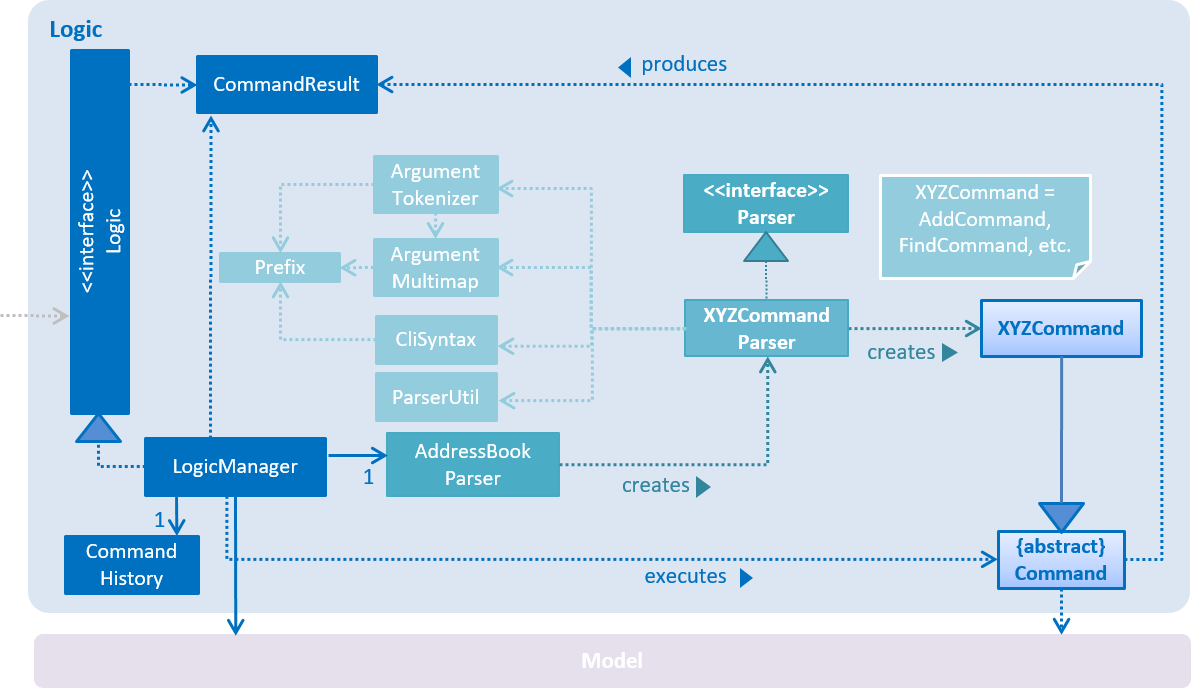
3.3. Logic component

API :
Logic.java
-
Logicuses theAddressBookParserclass to parse the user command. -
This results in a
Commandobject which is executed by theLogicManager. -
The command execution can affect the
Model(e.g. adding a person) and/or raise events. -
The result of the command execution is encapsulated as a
CommandResultobject which is passed back to theUi.
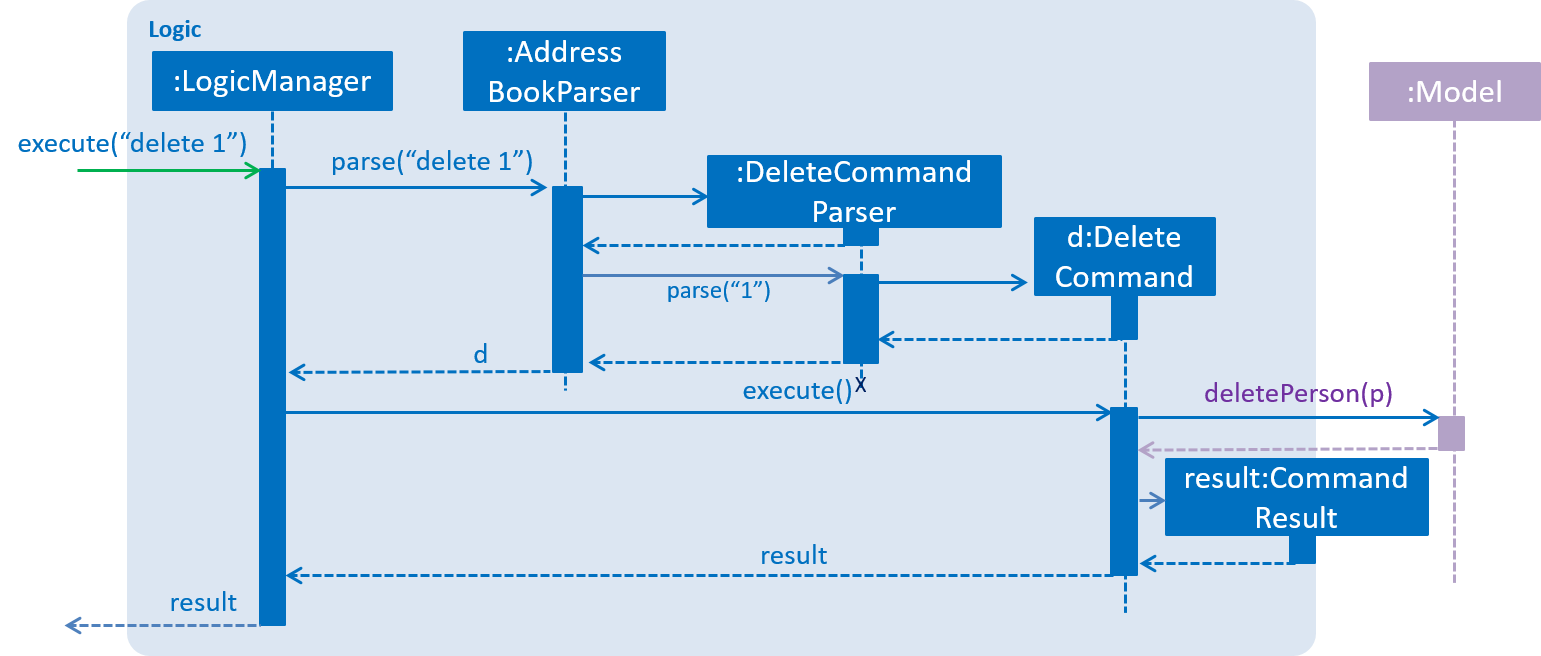
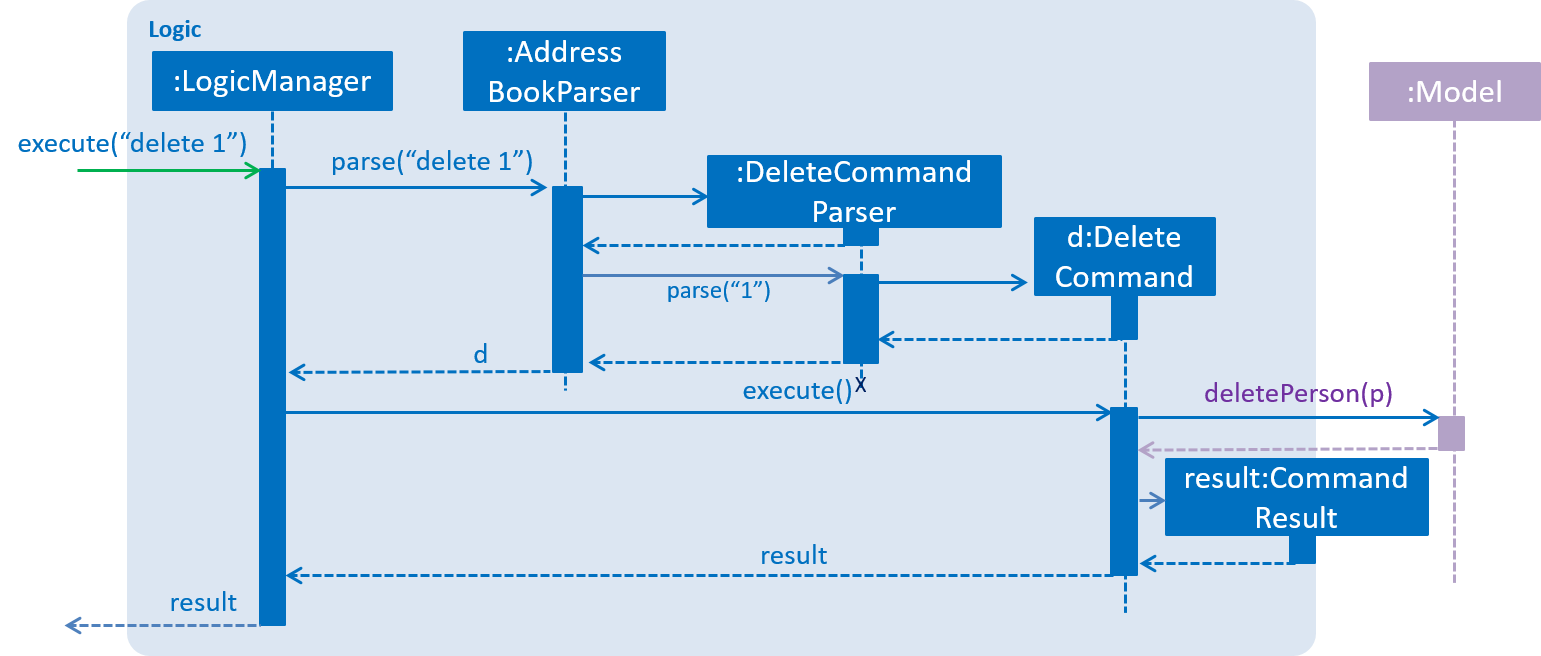
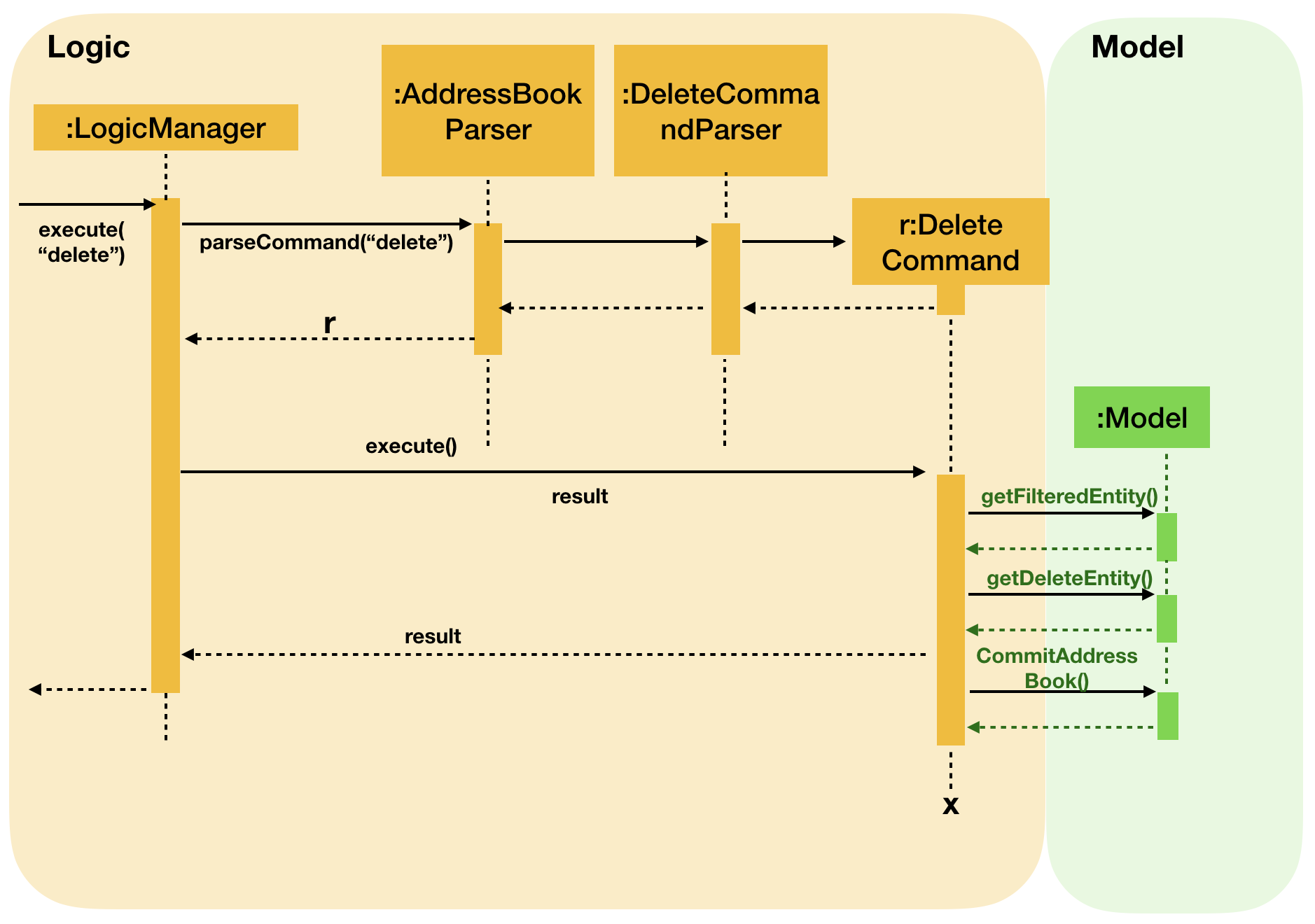
Given below is the Sequence Diagram for interactions within the Logic component for the execute("delete 1") API call.

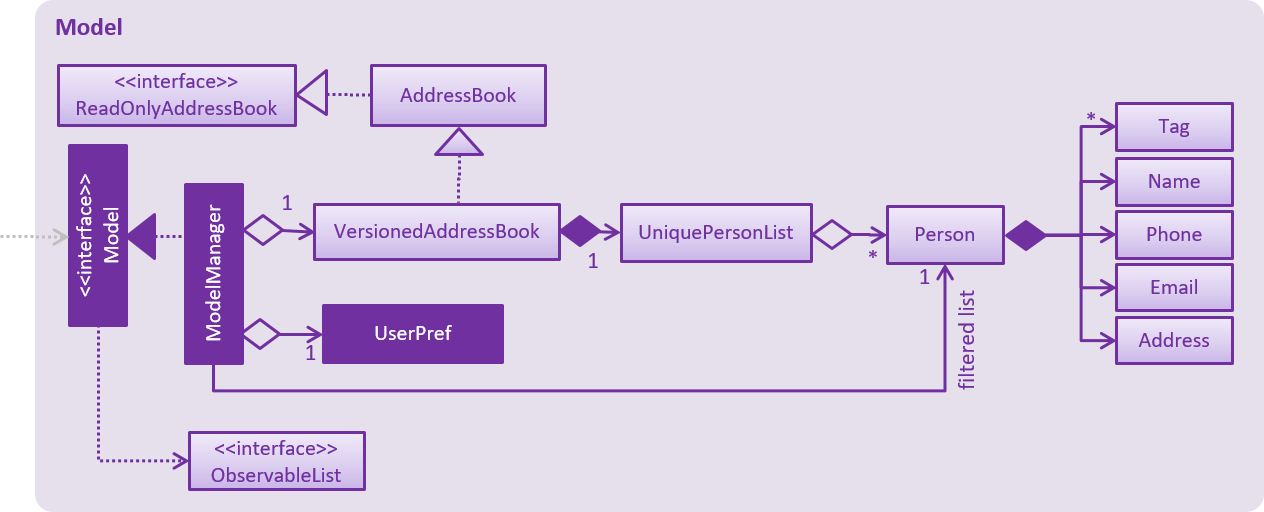
delete 1 Command3.4. Model component

API : Model.java
The Model,
-
stores a
UserPrefobject that represents the user’s preferences. -
stores TheTracker data.
-
exposes an unmodifiable
ObservableList<Person>that can be 'observed' e.g. the UI can be bound to this list so that the UI automatically updates when the data in the list change. -
does not depend on any of the other three components.
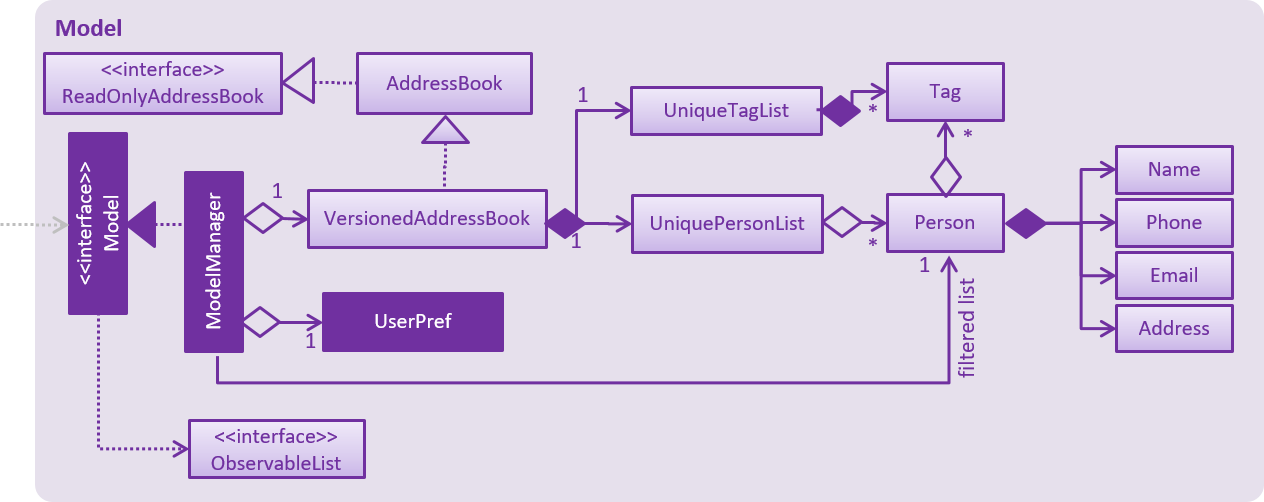
As a more OOP model, we can store a Tag list in Address Book, which Person can reference. This would allow Address Book to only require one Tag object per unique Tag, instead of each Person needing their own Tag object. An example of how such a model may look like is given below.
|
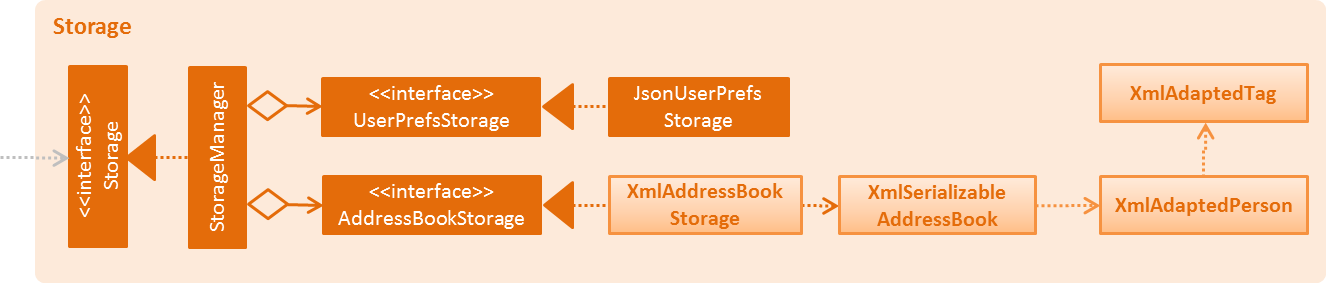
3.5. Storage component

API : Storage.java
The Storage component,
-
can save
UserPrefobjects in json format and read it back. -
can save the Address Book data in xml format and read it back.
3.6. Common classes
Classes used by multiple components are in the seedu.addressbook.commons package.
4. Implementation
This section describes some noteworthy details on how certain features are implemented.
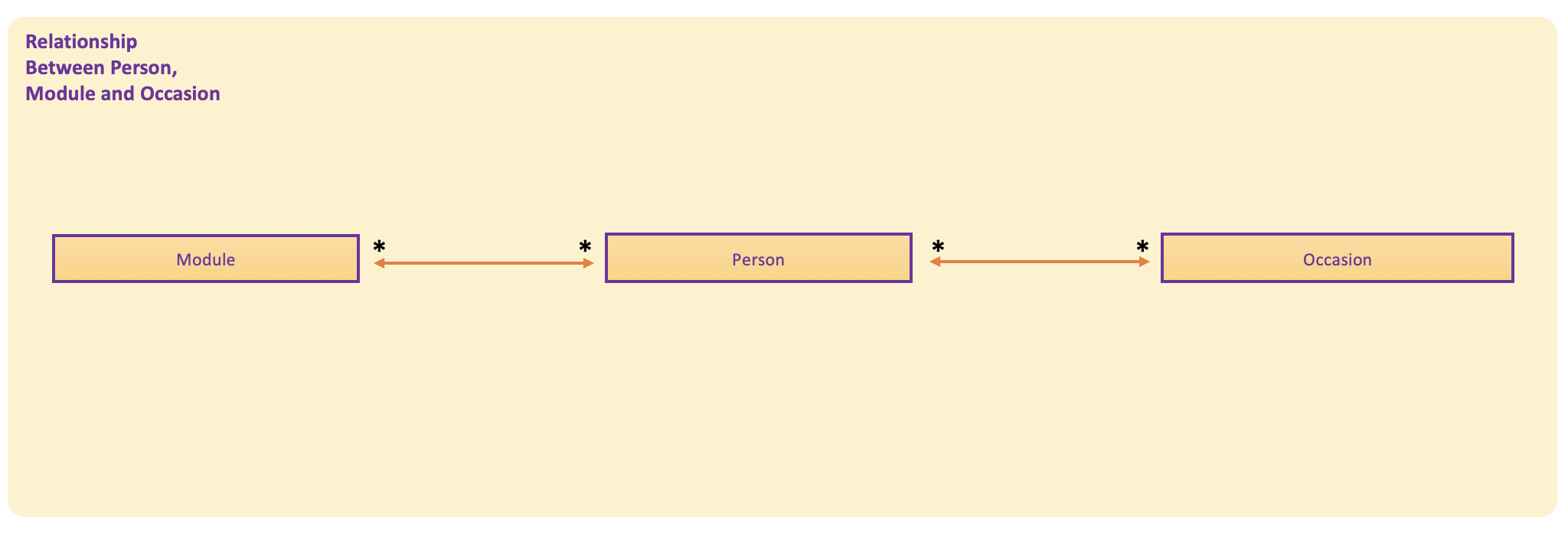
4.1. Dependencies between Persons, Modules and Occasions
TheTracker is an extended address book application. In addition to
supporting basic address book features for Person, these features are also made available for Module and Occasion.
As a result, TheTracker to be able to track the modules a person takes, as
well as the occasions he participates in.
4.1.1. Current Implementation
To facilitate this the underlying structure of Person, Module and Occasion have to
be linked in a manner that will facilitate injections of one entity bi-directionally into another.
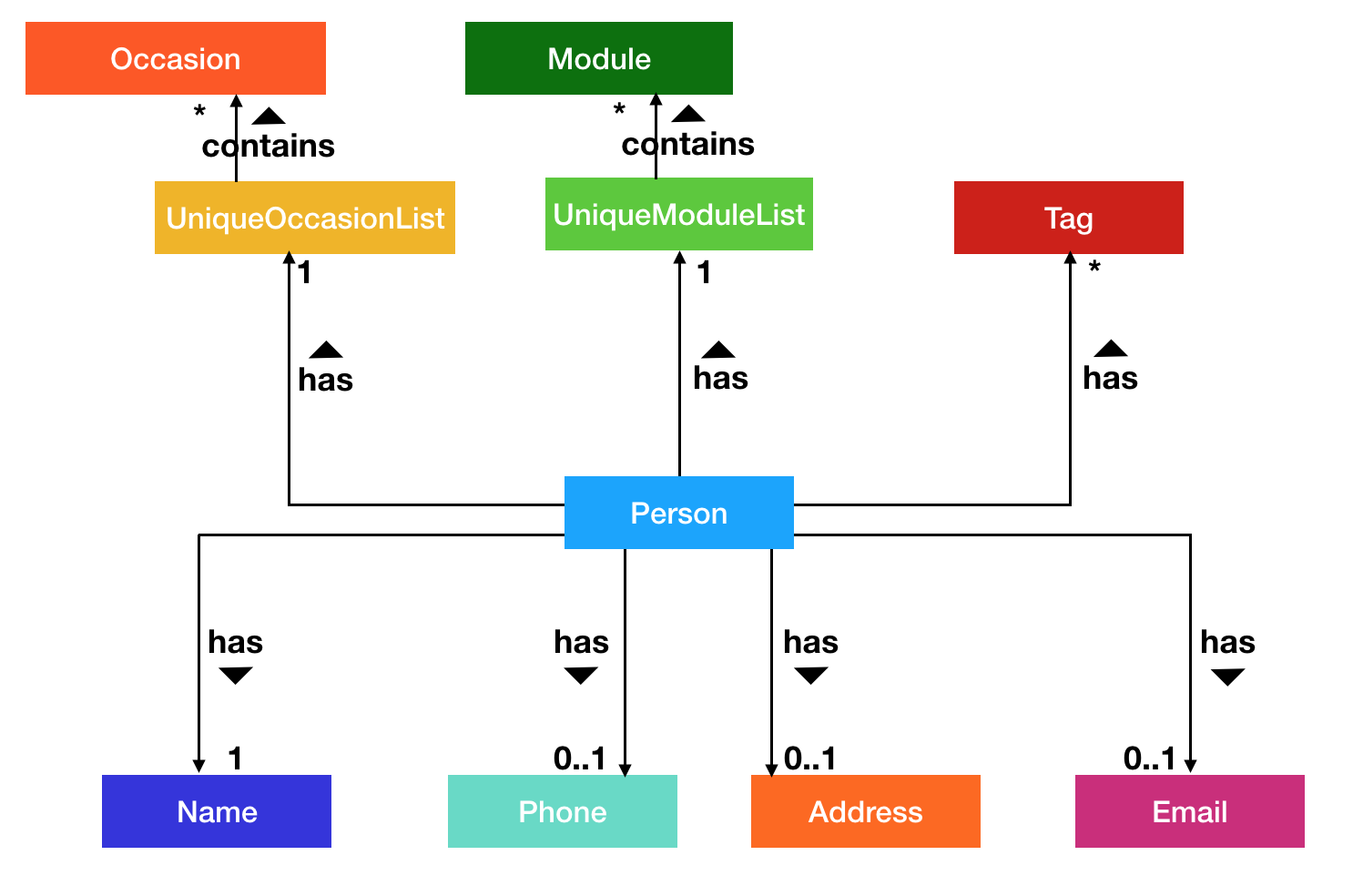
The following class diagram depicts this structure:

Of course, each of the three entities will then have their own independent fields as well.
Below are the class diagrams or Person, Module and Occasion. For simplicity consideration, we divide the class diagrams in three separate ones.
Class Diagram for Person:

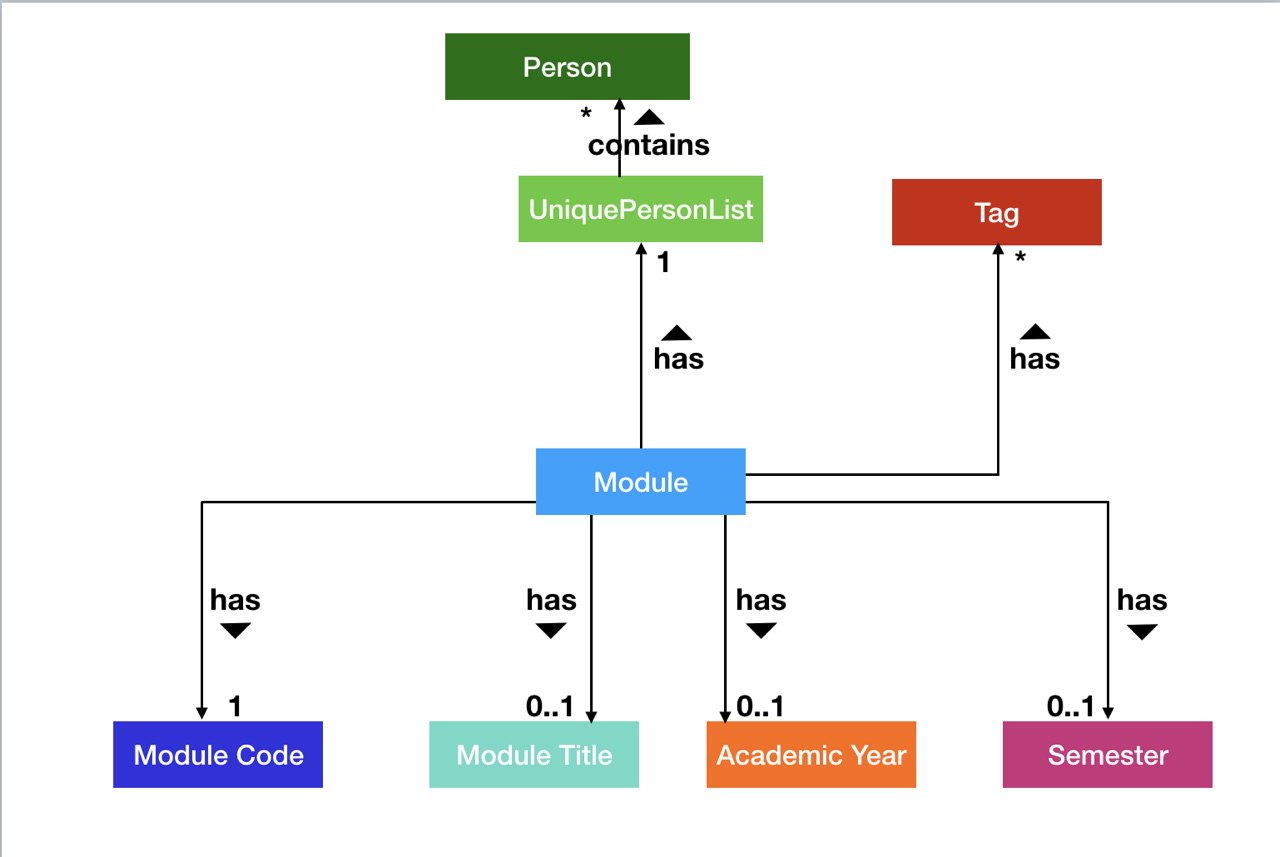
Class Diagram for Module:

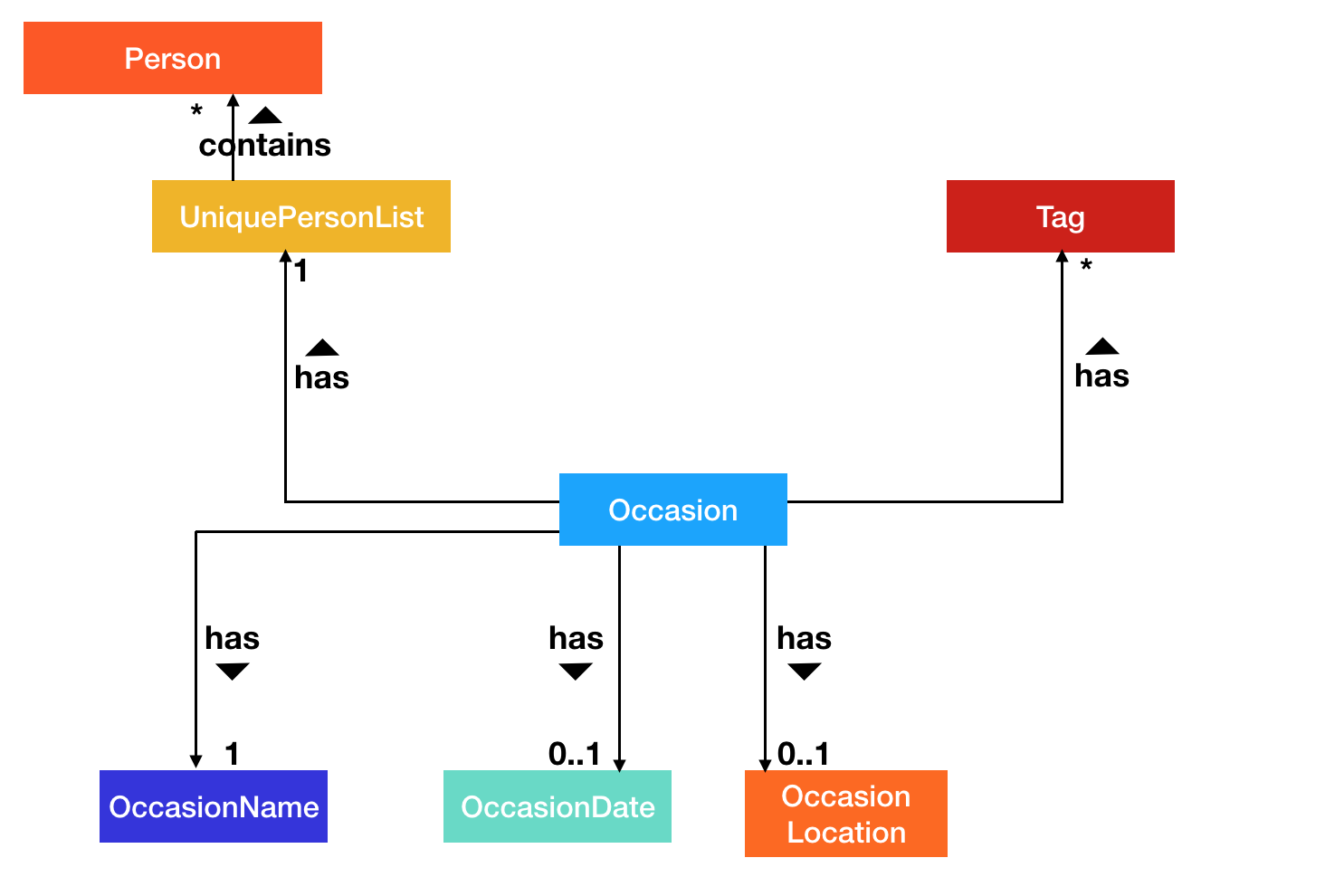
Class Diagram for Occasion:

4.1.2. Design Considerations
Aspect: Implementation of Dependencies
-
Alternative 1 (current choice): Have 3 separate classes for Person, Module and Occasion
-
Pros: Each class can be designed specifically to accommodate suitable fields
-
Cons: Some code duplication in similar methods
-
-
Alternative 2: Have a parent
Entityclass, with all three classes inheriting from it-
Pros: Polymorphism can be implemented for similar methods
-
Cons: Difficulty in implementation, (e.g.
UniqueEntityListmust be implemented in the model andEntityCard,EntityListPanelin the UI).
-
-
Decision: Alternative 1 was adopted, as the 3 classes do not have the exact same features. For example, a
Personhas 2 separate lists of Modules and Occasions respectively, but aModuleorOccasiononly contains a Person list.
4.2. Duplication of Entities
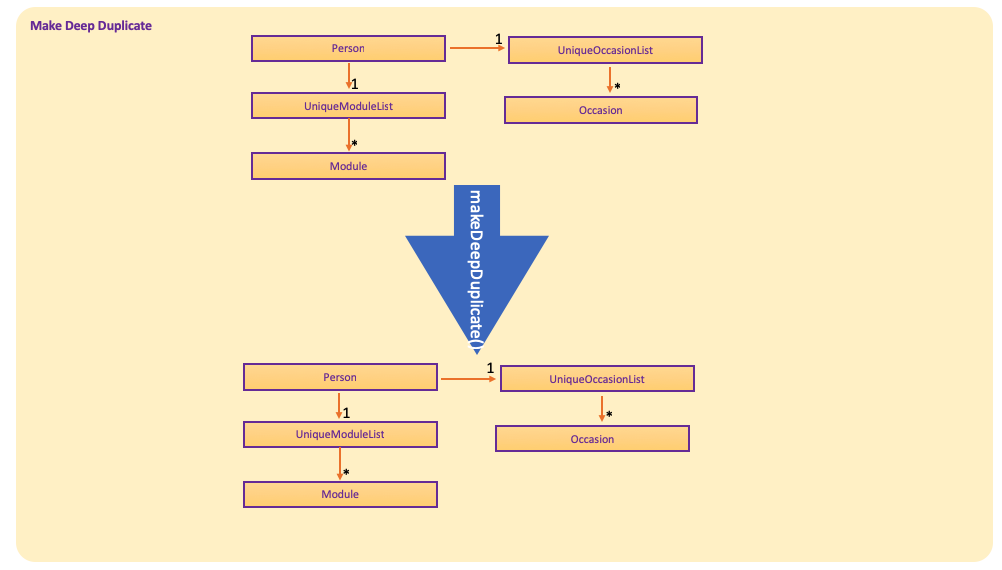
To facilitate the ease of implementation of the following features, two important methods were conceived off: makeDeepDuplicate
and makeShallowDuplicate. These two helper methods allow a Person, Module and Occasion within TheTracker to be copied in
a different manner. The following image is a depiction of how makeDeepDuplicate works when it is called on a Person:

As can be seen from the above image makeDeepDuplicate creates a replica of a Person such that the respective Modules within the UniqueModuleList and
the Occasions within the UniqueOccasionList are also DeepDuplicated.
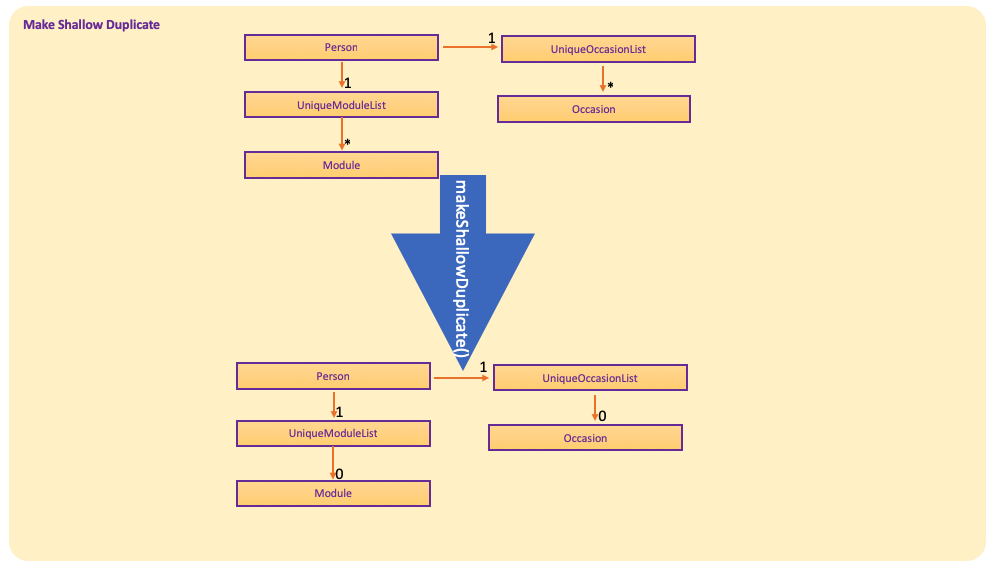
The following image depicts how makeShallowDuplicate works when it is called on a Person within TheTracker:

As can be seen from the above image makeShallowDuplicate creates a replica of a Person such that the respective UniqueModuleList and UniqueOccasionList
are empty.
4.3. Updating of Lists
When executing commands for a particular type of entry, another type of entry can modified.
Naturally, insertperson and removeperson will affect a person and a module/occasion.
However, both edit and delete also can affect multiple types of entries.
-
If an entry is edited, all linked entries should reflect the changes accordingly.
-
If an entry is deleted, all linked entries should remove this entry from their list.
4.3.1. Current Implementation
To facilitate the execution of undo and redo, a new replacement person, module or occasion is created
to replace the original entry. By avoiding modification of these entries, previous versions of
the ReadOnlyAddressBook will not be incorrectly modified.
Currently, a list only stores a copy of the desired entries, instead of the actual entries.
Suppose that a person needs to be edited/deleted. Then correctly implementing any of these commands requires 3 stages:
-
Locate all linked modules and occasions
-
Replace each module and occasion with an updated version
-
Edit/Delete the person
Methods for the implementation of 1 and 2 are contained in the AttendanceListUtil class.
The code snippets below are extracted with slight modifications,
and are used to perform 1 and 2 by updating the person lists in modules after deleting a Person.
while (moduleListIterator.hasNext()) {
Module module = moduleListIterator.next();
module.getStudents()
.asNormalList()
.stream()
.filter(person -> person.isSamePerson(personToRemove))
.findFirst()
.ifPresent(removePersonFromModule(model, module));
}-
The above loop iterates through all modules.
-
For each module, it filters through its studentList to determine whether it should be edited.
-
If so, the person is removed from the module.
private static Consumer<Person> removePersonFromModule(Model model, Module module) {
return person -> {
List<Person> updatedPersons = module.getStudents().makeShallowDuplicate().asNormalList();
updatedPersons.remove(person);
UniquePersonList updatedPersonList = new UniquePersonList(updatedPersons);
ModuleDescriptor updatedModuleDescriptor = new ModuleDescriptor();
updatedModuleDescriptor.setStudents(updatedPersonList);
Module updatedModule = Module.createEditedModule(module, updatedModuleDescriptor);
model.updateModule(module, updatedModule);
};
}-
In turn, removing a person from a module is done by creating a new list of persons, excluding the one pending deletion.
-
A new module is then created based on the original module and this new list.
-
Finally, the new module replaces the original module in the model.
Similar implementations are used for both delete and edit in the various combinations of entries and lists.
4.4. Add Person/Module/Occasion Feature
The add feature is currently implemented the same way to add persons, modules and occasions.
There are thus three similar commands which are related to this add command:
addperson, addmodule, addoccasion.
The add command adds the entity (person, module, occasion) with the attributes / fields provided by the user.
4.4.1. Current Implementation
As the addperson, addmodule, addoccasion commands' logic are similar to one another,
the addperson command will be taken as the sole example in this document.
AddPersonCommand extends the Command class and uses inheritance to facilitate implementation.
Its mechanism is facilitated by VersionAddressBook. In addition, it implements the following operations:
* VersionedAddressBook#addPerson(Person): Update the targetedPerson with edited fields
* VersionedAddressBook#commit(): Saves the current book state in the command history
Provided below is a usage scenario instance. It illustrates how the add mechanism behaves at each step.
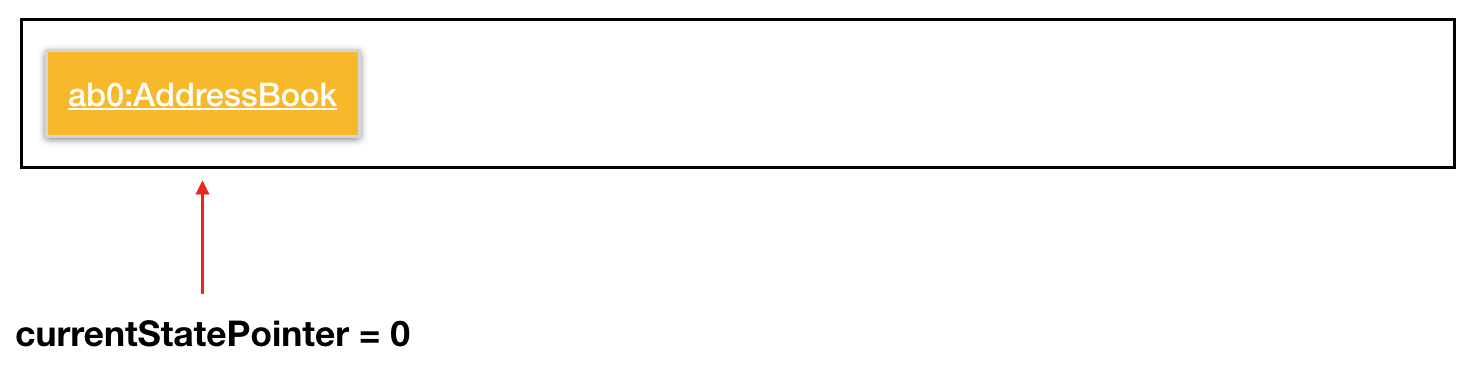
Step 1: The user launches TheTracker for the first time. The
VersionedAddressBook will be initialised with the initial address book
state, which the currentStatePointer is currently pointing to.

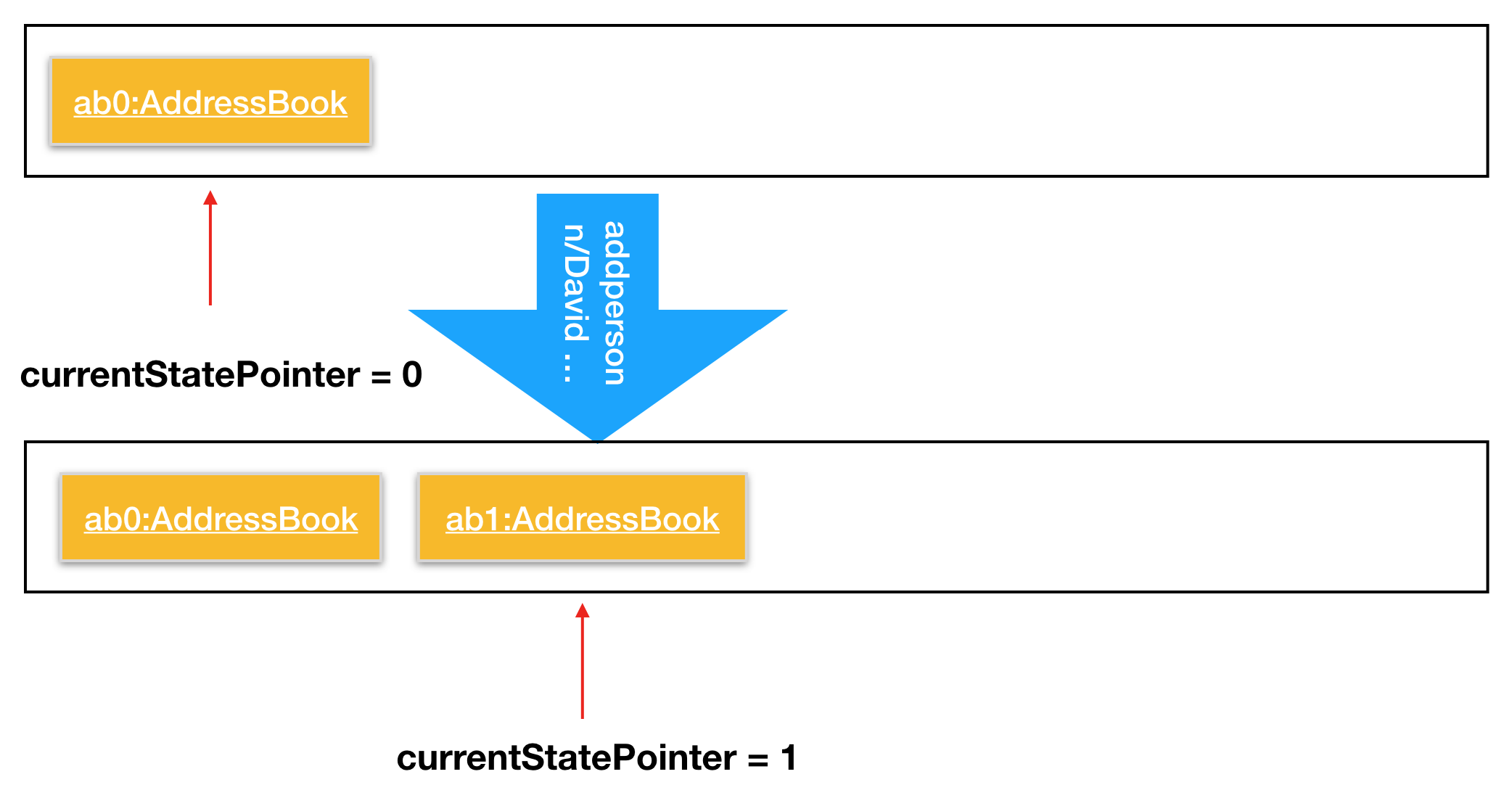
Step 2: The user executes addperson n/David… command to add a person named David in his TheTracker. The addperson
string input in the command line is passed into the AddressBookParser object, which parses the input and creates an
AddPersonCommandParser to help it further parse the argument. This AddPersonCommandParser creates a Person with the
Compulsory attribute Name, and optional fields Phone, Email, Address and Tag as provided by the user and
passes this person to be added to a new AddPersonCommand. The addPersonCommand calls Model#addPerson(),
thus adding the new Person into the versionedAddressBook. The addperson command
then calls Model#commitAddressBook(), causing the modified state of TheTracker
after the addperson n/ David… command executes to be saved in the addressBookStateList.

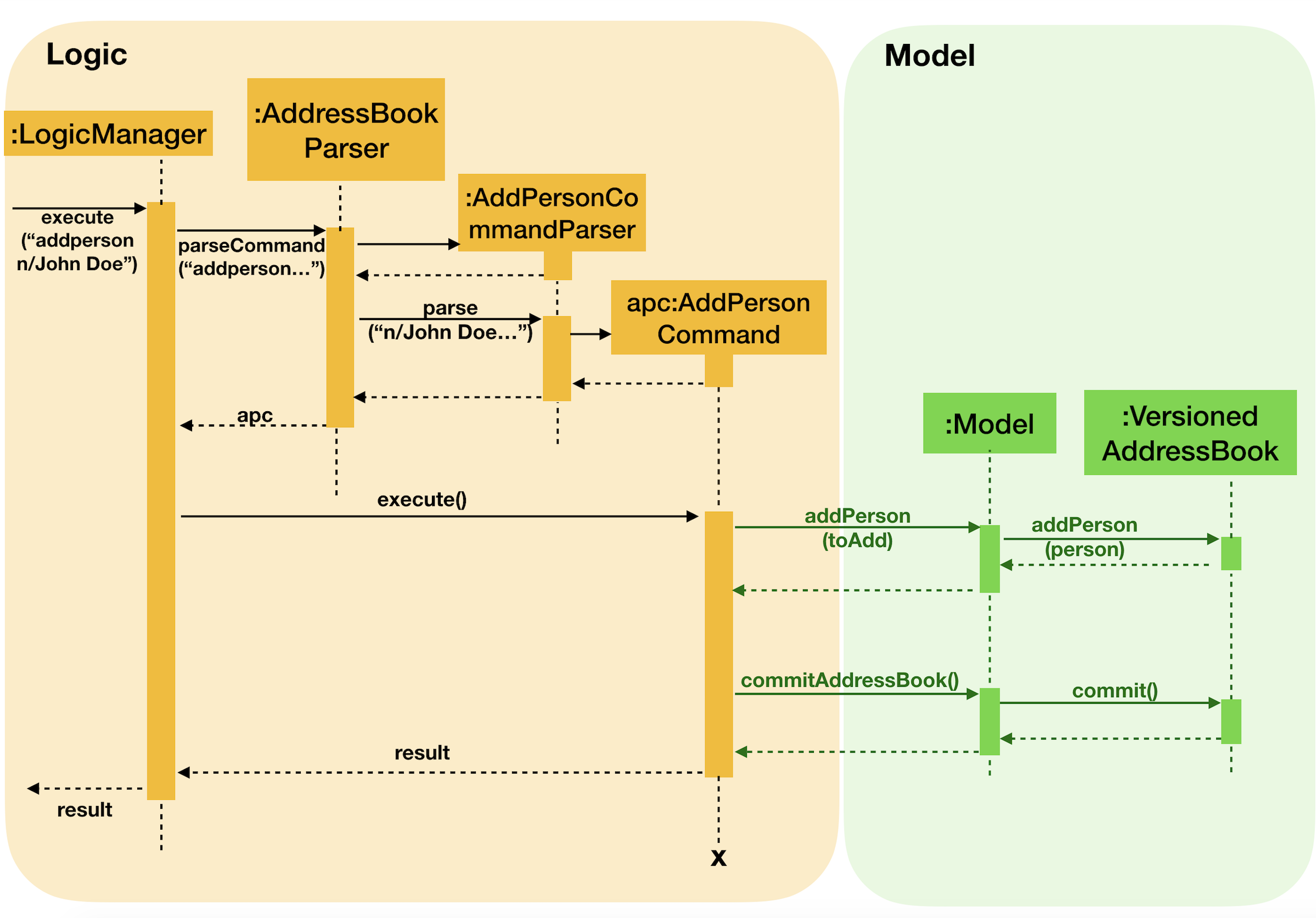
The following sequence diagram shows how the addperson operation works:
addperson n/David

addmodule and addoccasion works in a similar way as addperson
4.4.2. Design Considerations
Aspect: How addperson/addmodule/addoccasion executes
-
Alternative 1 (Current Implementation):
AddPersonCommand,AddModuleCommandandAddOccasionCommandrequire users to input only one compulsory attribute, and may also add any number of optional attributes.-
E.g.
addperson n/David,addmodule mc/CS2103,addoccasion on/project meetingare the easiest way to add a person, module and occasion -
Pros: This is more user friendly, such that users can add a contact even they only know the name of the contact. And, they can input details of that contact if needed.
-
Cons: This may be hard for the storage of TheTracker, and needs to work compatibly with other features.
-
-
Alternative 2:
AddPersonCommand,AddModuleCommandandAddOccasionCommandrequire users to input all pre-defined attributes.-
Pros: Easy to implement.
-
Cons: Less flexible, such that users cannot add in a contact with some details they do not know.
-
4.5. Find Person/Module/Occasion Feature
The find feature currently is implemented the same way to find persons, modules, and occasions.
There are thus three similar commands which are related to this find command:
findperson, findmodule, and findoccasion.
The find command family finds the entity (person, module, occasion), based on their attributes / fields.
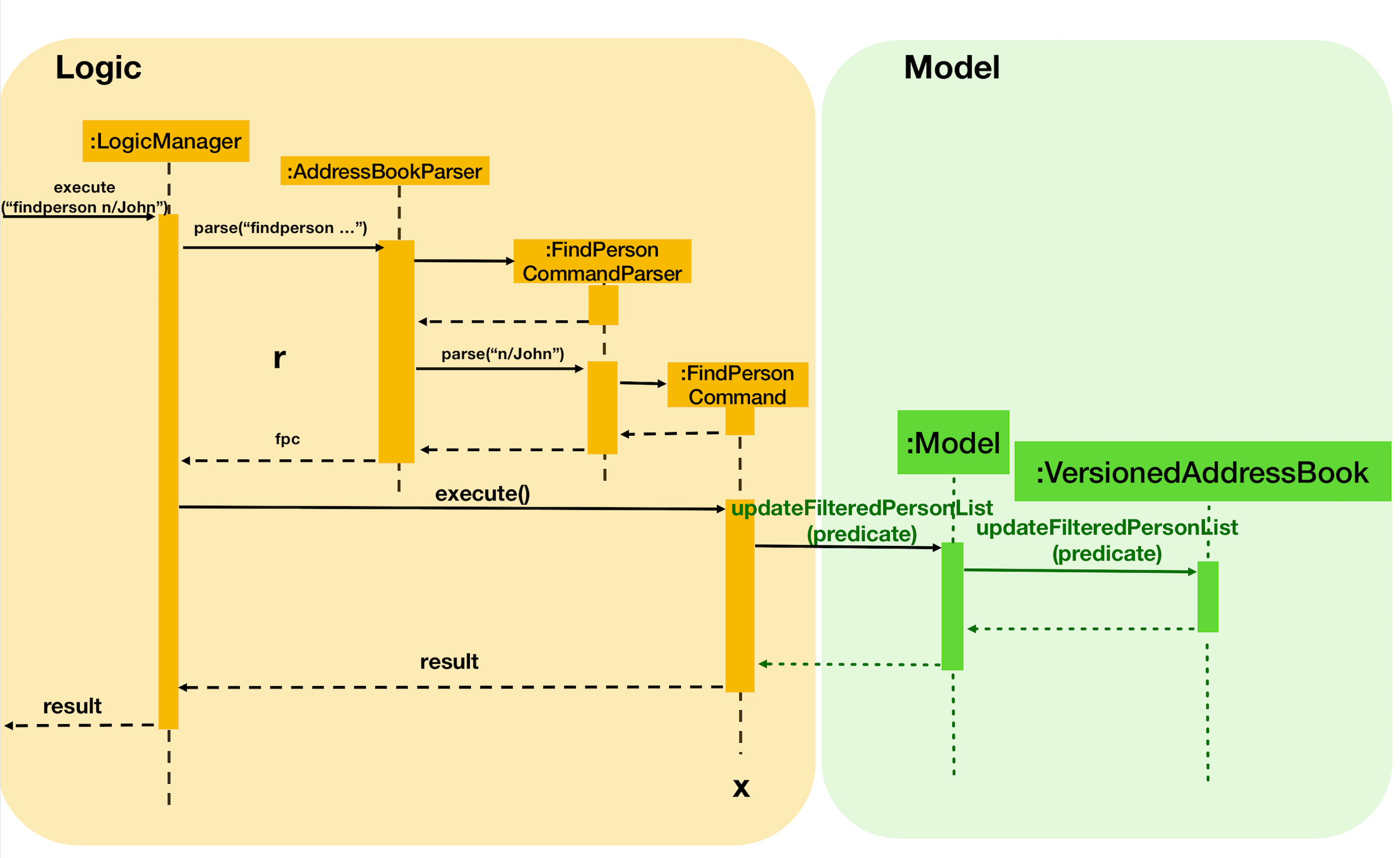
The figure below shows how the find command is processed through the logic of TheTracker:

4.5.1. Current Implementation
As the findperson, findmodule, and findoccasion commands' logic are similar to one another,
the findperson command will be taken as the sole example in this document. The findperson string
input in the command line is passed into the AddressBookParser object, which parses the input and
creates a FindPersonCommandParser to help it further parse the argument and create a
FindPersonCommand. This FindPersonCommand filters the entire person list based on the keyword
in the specific field stipulated and updates the Address Book Model to create an Observable List of
persons based on the filter specified.
4.5.2. Design Considerations
Aspect: How find executes
-
Alternative 1 (current choice): Match full keyword.
-
E.g. If there is a person named "Alex", only the command
findperson n/alexwill find the person.findperson n/alewill not find the person. -
Pros: Very target and precise finding of person.
-
Cons: Cannot find parts of the person’s attributes especially if user cannot remember full attribute name, title, etc.
-
-
Alternative 2: Match keyword to part of the attribute.
-
E.g. If there is a person named "Alex", the commands
findperson n/e,findperson n/ex,findperson n/le,findperson n/alexwill find the person. -
Pros: Can find multiple entries of persons with keyword in name.
-
Cons: May not limit the search of persons, hard to pinpoint exact person.
-
4.6. Select Person/Module/Occasion Feature
The select feature currently is implemented the same way to select persons, modules, and occasions. Currently, the select feature selects by index in the observed list which has been loaded into the UI.
4.6.1. Current Implementation
The select string command input in the command line is passed into the AddressBookParser object,
which parses the input and creates a SelectCommandParser to help it further parse the argument and
create a SelectCommand object. This SelectCommand then takes the current list available,
takes its size, and tells the EventCenter to post a new event of jumping to the current index of
the currently shown list in the UI, by posting a new JumpToListRequestEvent.
4.7. Edit Person/Module/Occasion Feature
edit is a basic feature for TheTracker.
It supports editing of Person, Module and Occasion by command editperson,
editmodule and editoccasion respectively.
4.7.1. Current Implementation
The following section will use EditPersonCommand as an example to explain the implementation.
EditModuleCommand and EditOccasionCommand use the same mechanism as EditPersonCommand.
EditPersonCommand extends the Command class and uses inheritance to facilitate implementation.
It’s mechanism is facilitated by VersionAddressBook. In addition, it implements the following operations:
-
VersionedAddressBook#commit(): Saves the current book state in the command history -
VersionedAddressBook#updatePerson(target, editedPerson): Update the targetedPerson with edited fields -
ModelManager#updateFilteredPersonList(Predicate<Person> predicate): Returns an unmodifiable view of the list of Person backed by the internal list of VersionedAddressBook
These operations are exposed in the Model interface as
Model#commitAddressBook(), Model#updatePerson(target, editedPerson) and Model#updateFilteredPersonList(Predicate<Person> predicate) respectively.
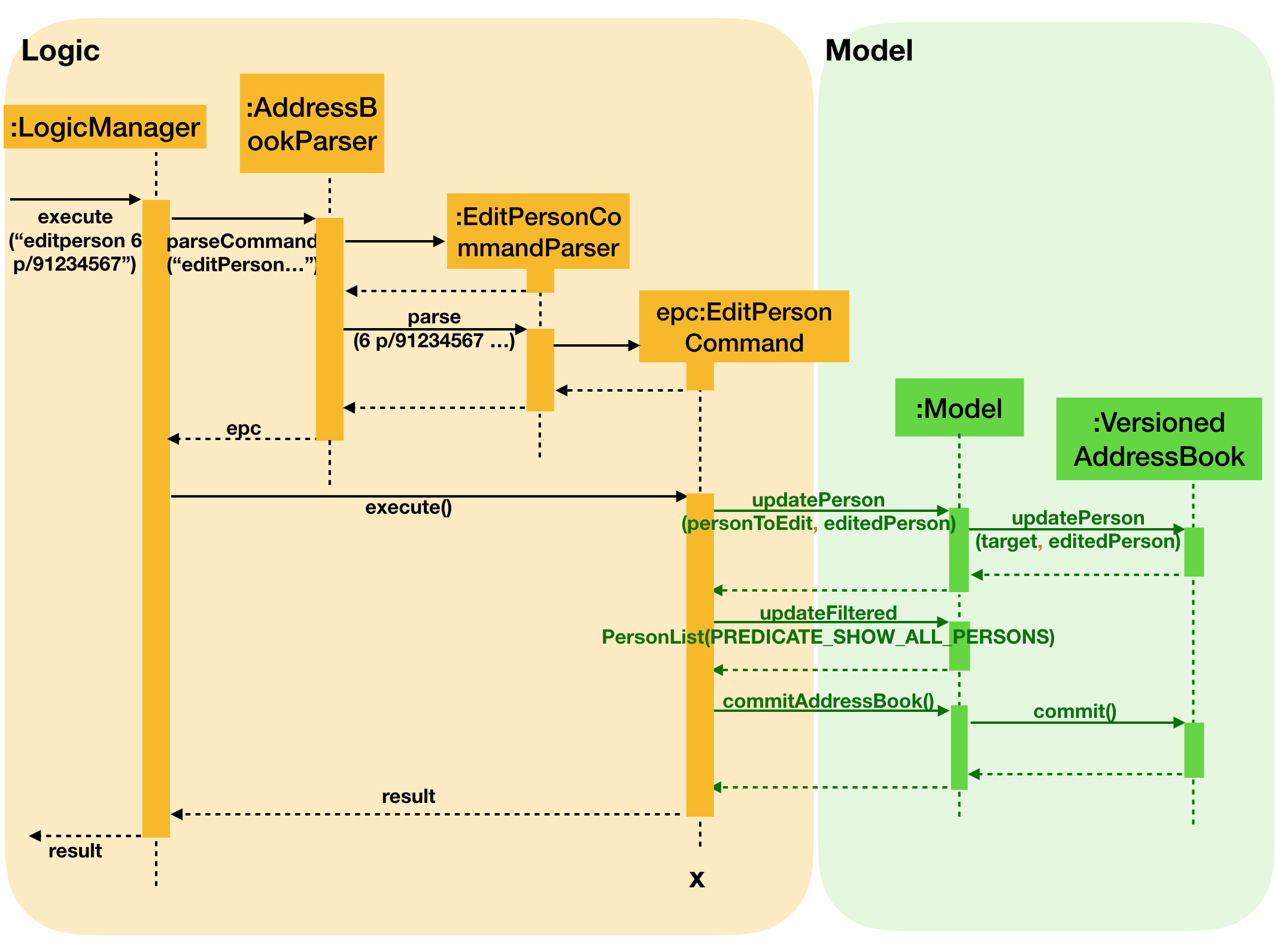
The following sequence diagram shows how the editperson operation works:
editperson 6 p/91234567 e/johndoe@example.com

editmodule and editoccasion works in a similar way as editperson
The mechanism for modifying edit commands to fit insert commands is similiar to and explained in delete command
4.7.2. Design Considerations
Aspect: How editperson/editmodule/editoccasion executes
-
Alternative 1 (Current Implementation):
EditPersonCommand,EditModuleCommandandEditOccasionCommandare three separate classes-
Pros:
-
Implementation is easy to understand
-
Easy to manage the three entity lists
-
-
Cons:
-
Lack of the essence of polymorphism, which is a key feature in OOP
-
-
-
Alternative 2 : Let
EditPersonCommand,EditModuleCommandandEditOccasionCommandinherits fromEditCommand, then useTypeUtilto detect the kind of entity that is going to be edited-
Pros:
-
A good utilisation of polymorphism
-
-
Cons:
-
Person,Module,Occasionare three relatively independent entities, it could be hard to handle when using polymorphism and put everything together
-
-
4.8. InsertPerson feature
The InsertPerson command is an advanced feature for TheTracker. It enables a bi-directional insert of a Person into
either one of a module or an occasion.
4.8.1. Current Implementation
For the following example we will use InsertPerson command to insert a person, bi-directionally, into a module.
The usage for a bi-directional insert into an occasion is similar.
InsertPerson command extends the Command class and uses inheritance to facilitate implementation. It’s mechanism is
facilitated by VersionAddressBook. Below is the associated sequence diagram for the InsertPerson command:

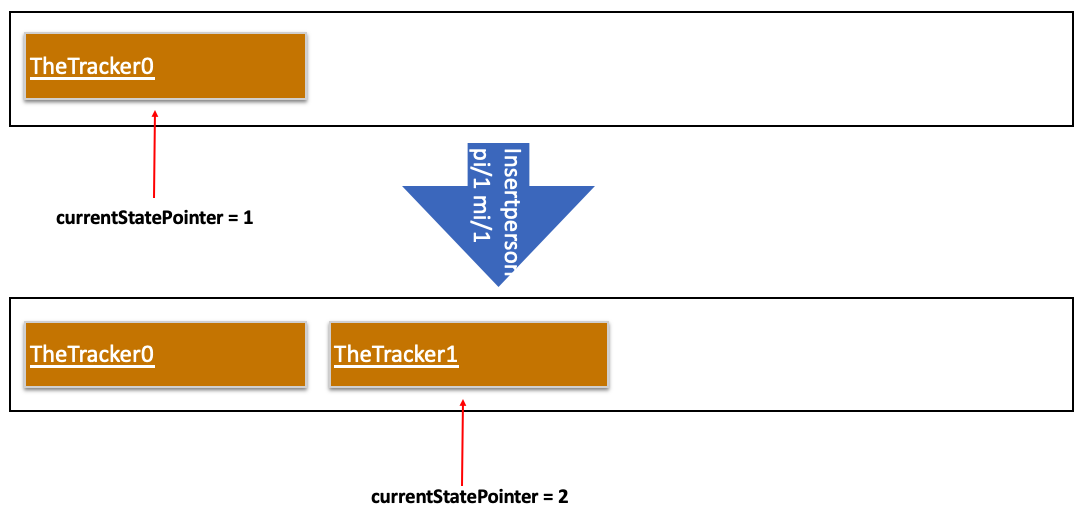
When the user first opens up TheTracker it loads up an instance of a VersionAddressBook and initializes
the currentStatePointer to point at this instance of the TheTracker. When the user then executes the InsertPerson
command an entirely new copy of the state of TheTracker is created and inserted as a new VersionAddressBook with the
currentStatePointer being updated. Below is a diagram that depicts this:

The following steps represent the internal implementation of the InsertPerson command when inserting a Person into a Module:
-
Create a
DeepDuplicateand aShallowDuplicateof the Both thePersonand theModule -
Insert the
ShallowDuplicateof the module into theDeepDuplicateof thePerson’sUniqueModuleList -
Insert the
ShallowDuplicateof the person into theDeepDuplicateof theModule’sUniquePersonsList
Note: Further elaboration of the above implementation is discussed within the Design Considerations section.
4.8.2. Design Considerations
Why it is non-trivial:
-
For the feature to work coherently with
undo/redoas well aseditan entire new replica of state ofTheTrackermust be created with the relevant entities bi-directionally inserted after this command has been executed.
We cannot, however, make do with only makeDeepDuplicate in order to implement the InsertPerson feature.
The following scenario illustrates why:
-
Insertion of
PersonxintoOccasionywould causex’soccasion list to be populated byyandy’sperson list to be populated byx -
Insertion of
PersonxintoModulezwould causex’smodule list to be populated byzandz’sperson list to be populated byx. But if we insert a deep copy ofxintozthis would entail us replicatingy, which would entail us replicating the person list ofyand, thus,xand so the program will halt in an infinite regress until aStackOverFlowis thrown.
To avoid the above error, upon insertion of a Module into a Person the respective Module’s ShallowDuplicate is inserted.
4.9. RemovePerson Feature
The removeperson command is a complementary feature to the insertperson command. It enables the
removal of a Person from either a Module students list or an Occasion attendance list. This thus
means that the module or occasion will be removed from the respective list that the Person carries.
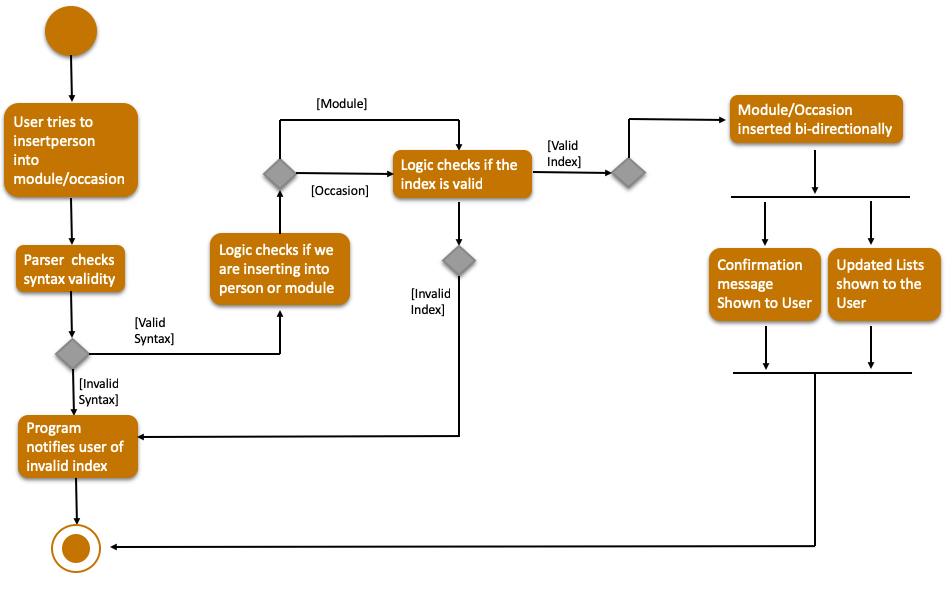
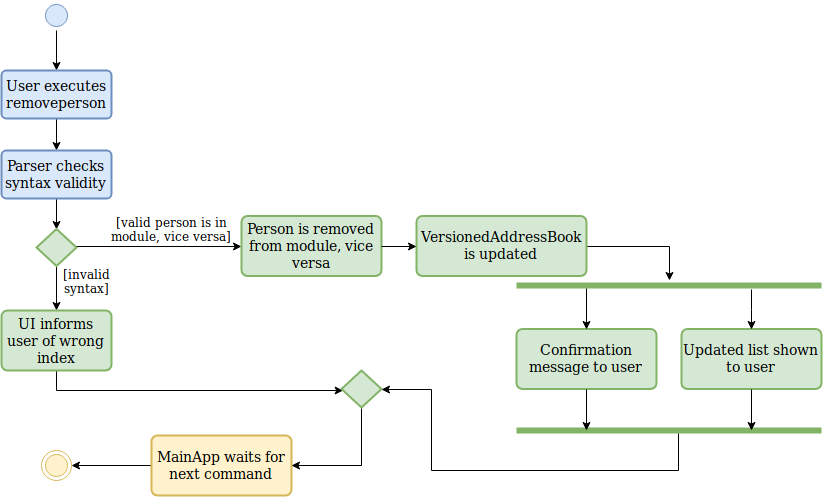
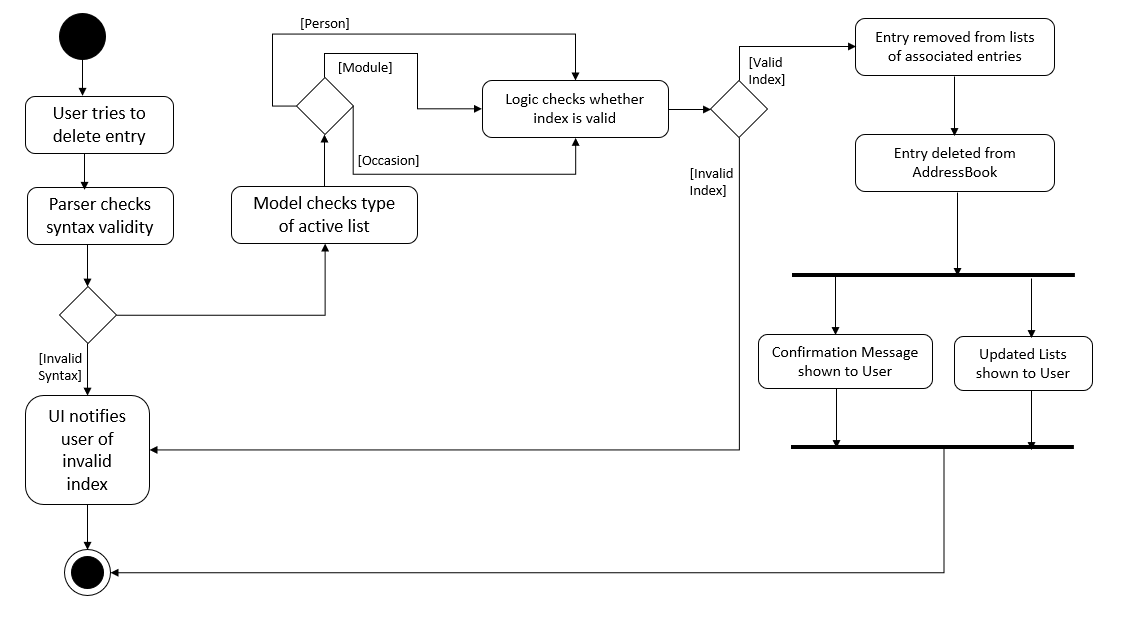
The activity diagram below illustrates what happens when removeperson is called:

4.9.1. Current Implementation
Currently, removeperson creates a whole new copy of the Person, and a whole new copy of the Module to replace.
The difference with the copy and the original is that their internal elements contain one less element,
and the new copy is populated with shallow duplicates.
A shallow duplicate is a copy but with an empty internal list. For example, a shallow duplicate of Person contains an empty module list and empty occasion list. A shallow duplicate of Module contains an empty students list.
The reason why this is done will be explained in the design considerations below.
4.9.2. Design Considerations
For this feature to be possible, it has to be possible to somehow remove the link between said Person
and Module/Occasion.
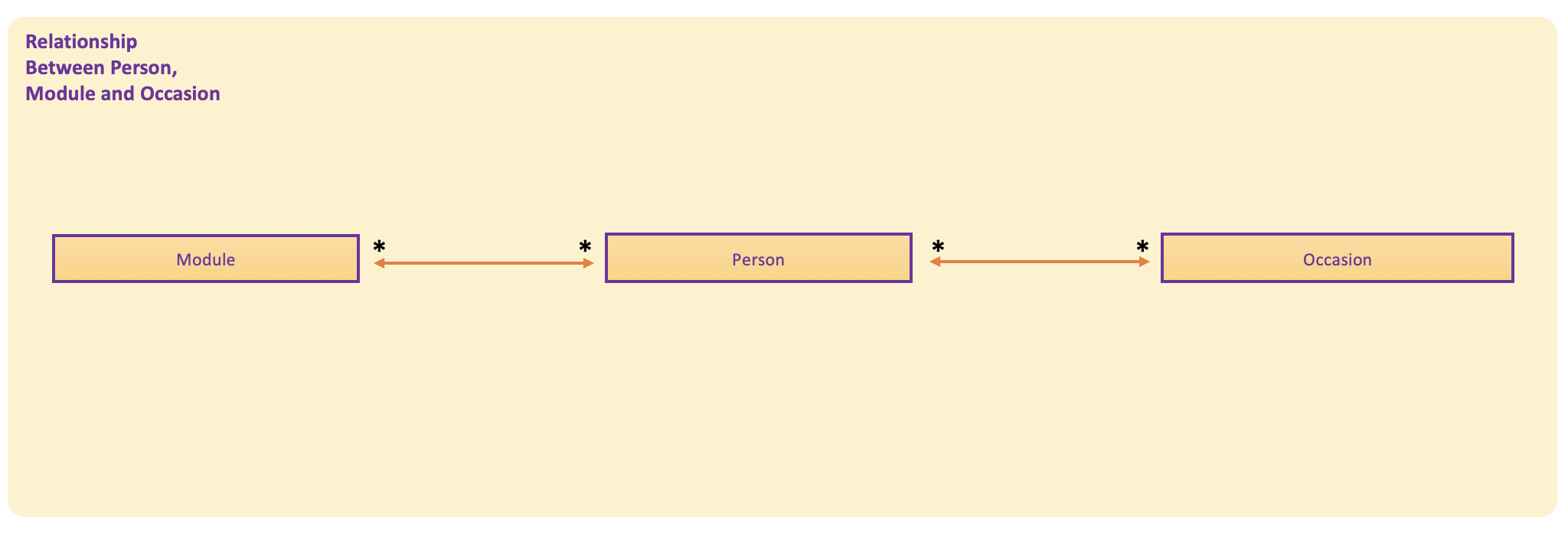
The link (or pointer) to the objects can be best illustrated in the class diagram below:

As seen, the Person class is associated with the Module class and the Occasion class as Person
stores a list of modules and occasions. A person can thus have associations with multiple modules and
occasions. This relationship is bidirectional as a Module can have associations with multiple persons.
This is the same for occasions with persons. There is no association between Module and occasion.
Thus, the relationships between Person and module, & Person and occasion are bidirectional.
Let us take an example of a Person associated with many modules, and vice versa. A possible implementation
of the removeperson feature may be to remove the pointers between said Person and the corresponding
Module in mind. However, this is not feasible in TheTracker due to our implementation of VersionedAddressBook.
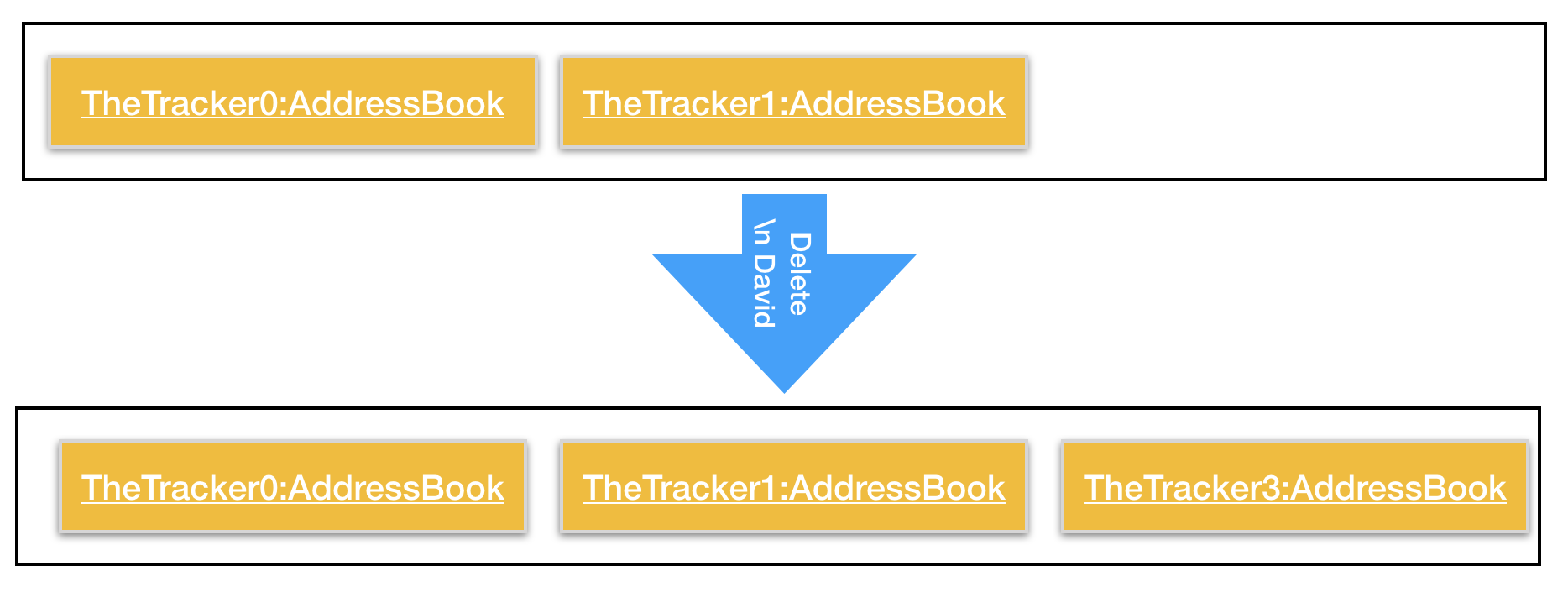
TheTracker keeps various states of itself and its components after every command which changes an object.
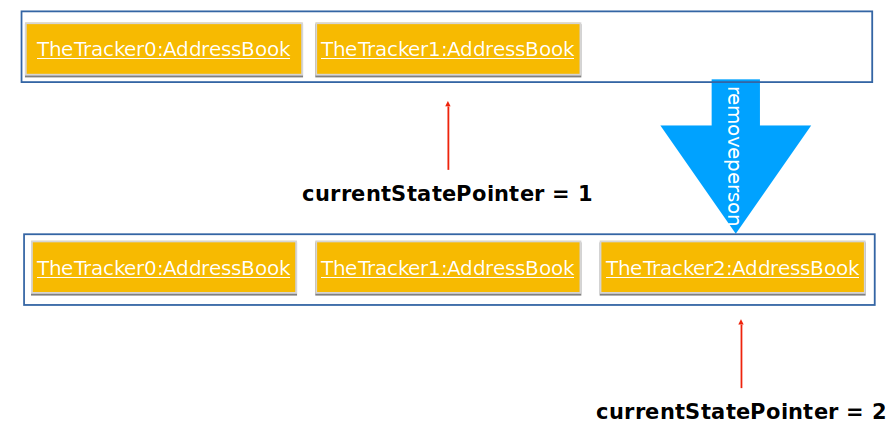
Below is a simple state list diagram of the VersionedAddressBook:

When the user first opens up TheTracker, an instance of the VersionedAddressBook is opened and the
currentStatePointer points to instance 1 as shown in the diagram. When the user changes the person object,
an entirely new copy of the state of TheTracker is created and inserted as a new VersionedAddressBook with
currentStatePointer being updated.
As removing a pointer from an object does not entail changing an attribute inside the object, a brand
new object has to be created for every instance when removeperson is called. This would enable the
removeperson command to be compatible with undo and redo which use the different VersionedAddressBook
to complete the job.
This new object would have to be fundamentally almost an exact replica of the old object, with the only
difference being the internal lists of modules Person keeps or internal lists of persons Module keeps.
However, let us take an example Person who is linked to several Modules. If this Person severs links with
a Module, and a new list is created (only without said Module), this means that the list will try to add
the other Modules into itself. These other Modules already contain an old instance of this Person, but
their lists will also have to be updated with the new Person, which is adding these Modules in the first
place! This creates an infinite recursive loop.
To mitigate this problem, we had to make a shallow duplicate of the Person / Module / Occasion (with an empty
list to prevent infinite recursion), and put in a complete duplicate (we named it deep duplicate) when
repopulating the internal list of Person / Module / Occasion.
4.10. List feature
The list feature acts as a switching between the lists of Person, Module, Occasion.
In essence, it acts as a context switch between the 3.
4.10.1. Current Implementation
Currently, the list command will raise a context switch event, a ShowPersonRequestEvent
if the listperson command is called. This then tells the MainWindow to update with
the correct list of persons in its list panel, and to change the browser panel to
show the lists of Module and Occasion that Person may have.
private void handlePerson() {
getBrowserPlaceholder().getChildren().clear();
getEntityListPanelPlaceholder().getChildren().clear();
personListPanel.clearSelection();
personListPanel.updatePanel(logic.getFilteredPersonList());
getBrowserPlaceholder().getChildren().add(personBrowserPanel.getRoot());
getEntityListPanelPlaceholder().getChildren().add(personListPanel.getRoot());
logic.setActiveType(PERSON);
AttendanceListUtil.postClearEvent();
}The above code shows how the MainWindow deals with the context switch, which includes the
setting of the active type (the context of the current window), so that contextual commands
such as delete and select are able to function properly with correct indices.
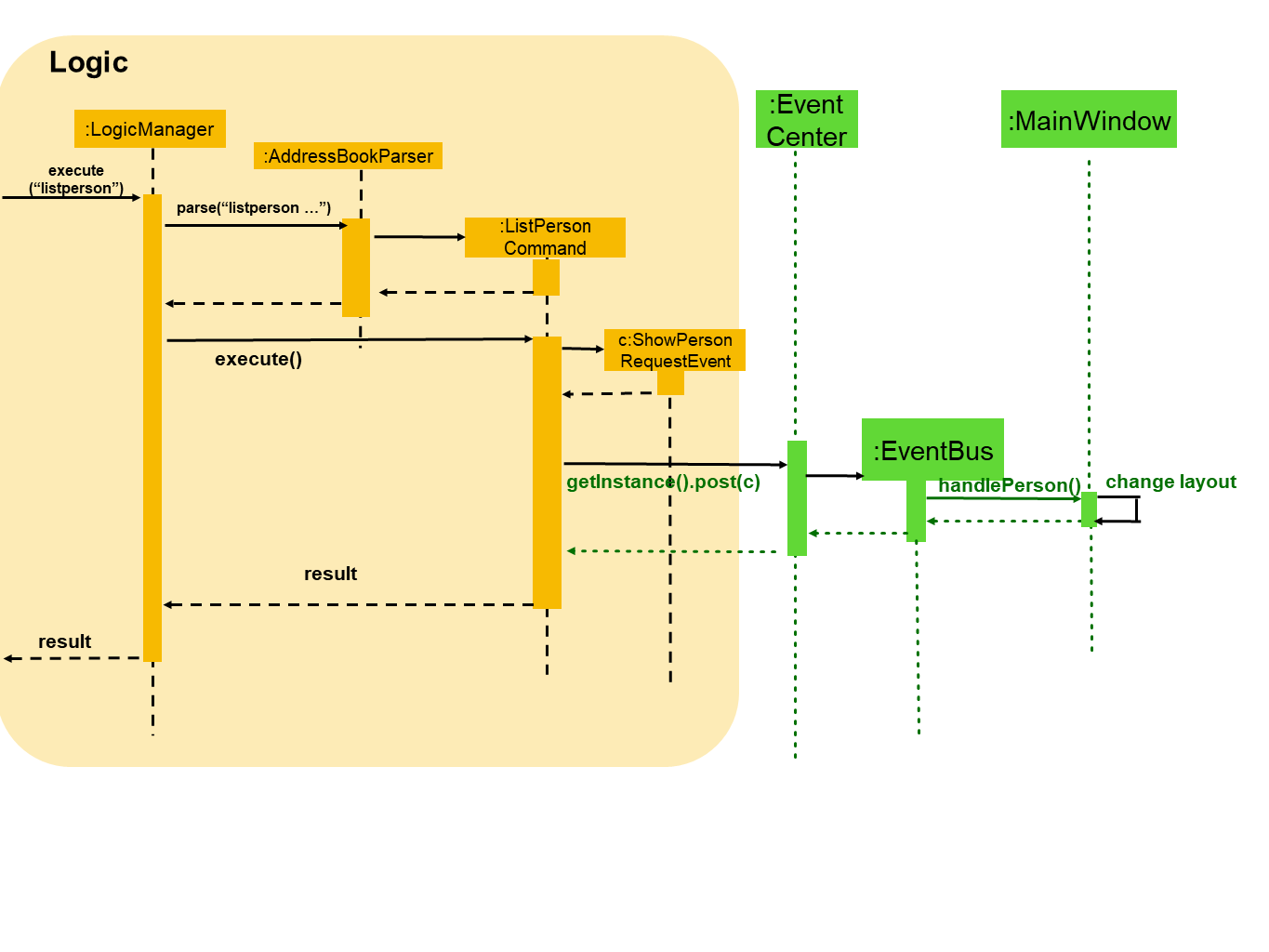
The following sequence diagram shows how the listperson operation works:

4.10.2. Design Considerations
We had to examine whether it was better to:
Alternative 1:
Be able to make all commands contextual, and commands cannot be used out of context.
This means that the list will set the context to limit other commands.
Alternative 2: Leave it possible for other commands to be called even if the context is not correct.
In the end, we chose alternative 1 so that users have the freedom to call specific commands without even looking at the specific list of choice, and to have more freedom to play around in the application.
4.11. Undo/Redo feature
4.11.1. Current Implementation
The undo/redo mechanism is facilitated by VersionAddressBook.It extends
AddressBook with an command history, stored internally as an
addressBookStateList and currentStatePointer.
In addition, it implements the following operations:
-
VersionedAddressBook#commit(): Saves the current book state in the command history -
VersionedAddressBook#undo(): Restores the address book to its previous state. -
VersionedAddressBook#redo(): Restores the address book to its previously undone state.
These operations are exposed in the Model interface as Model#commitAddressBook(), Model#undoAddressBook() and Model#redoAddressBook() respectively.
Provided below is a usage scenario instance. It illustrates how the undo/redo mechanism behaves at each step.
Step 1: The user launches TheTracker for the first time. The
VersionedAddressBook will be initialised with the initial address book
state, which the currentStatePointer is currently pointing to.

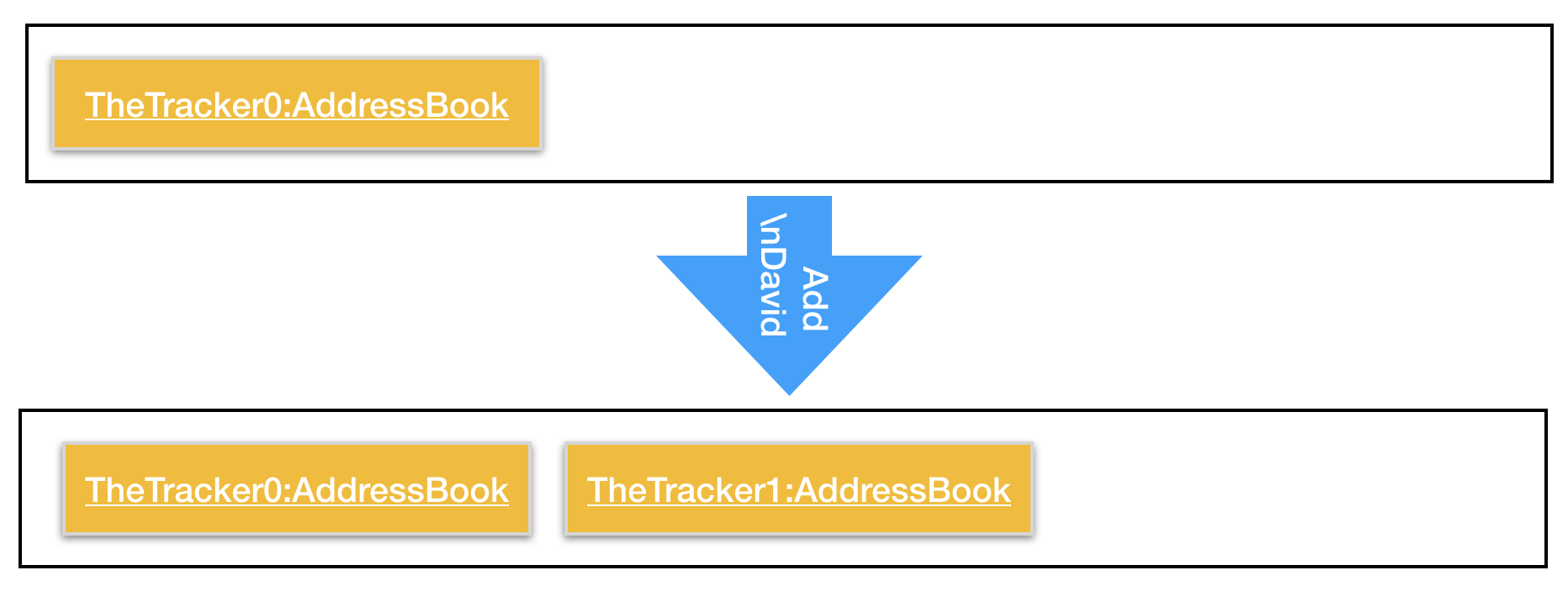
Step 2: The user executes add n/David… command to add a person called
David in his TheTracker. The add command calls Model#commitAddressBook(), causing the modified state of TheTracker after the add David… command
executes to be saved in the addressBookStateList, and the
currentStatePointer is shifted to the newly inserted address book state.

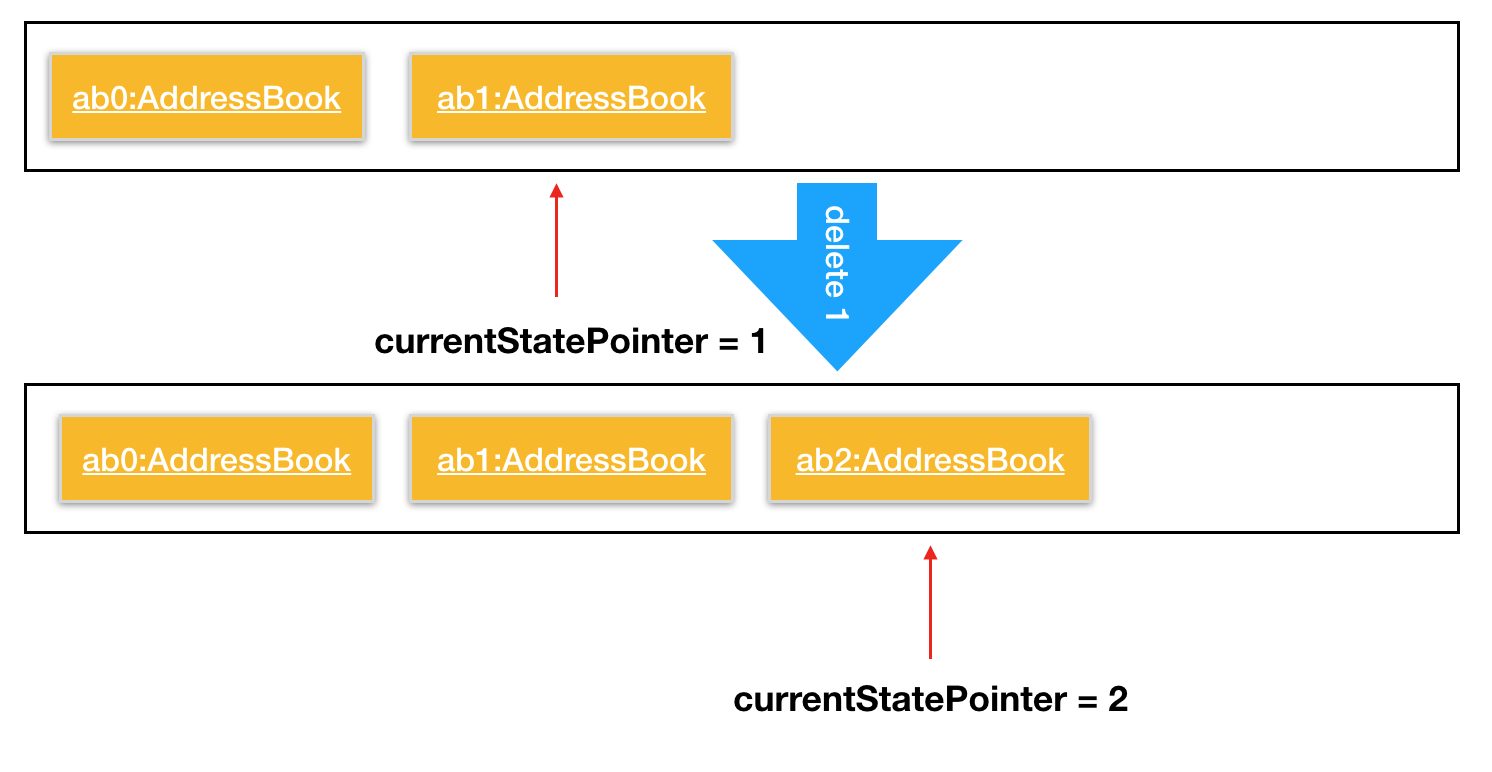
Step 3: The user executes delete 7 to delete the 7th person in the address
book. The delete command also calls Model#commitAddressBook(), causing
another modified address book state to be saved into the addressBookStateList

If a command fails its execution, it will not call Model#commitAddressBook(),
so the address book state will not be saved into the addressBookStateList.
|
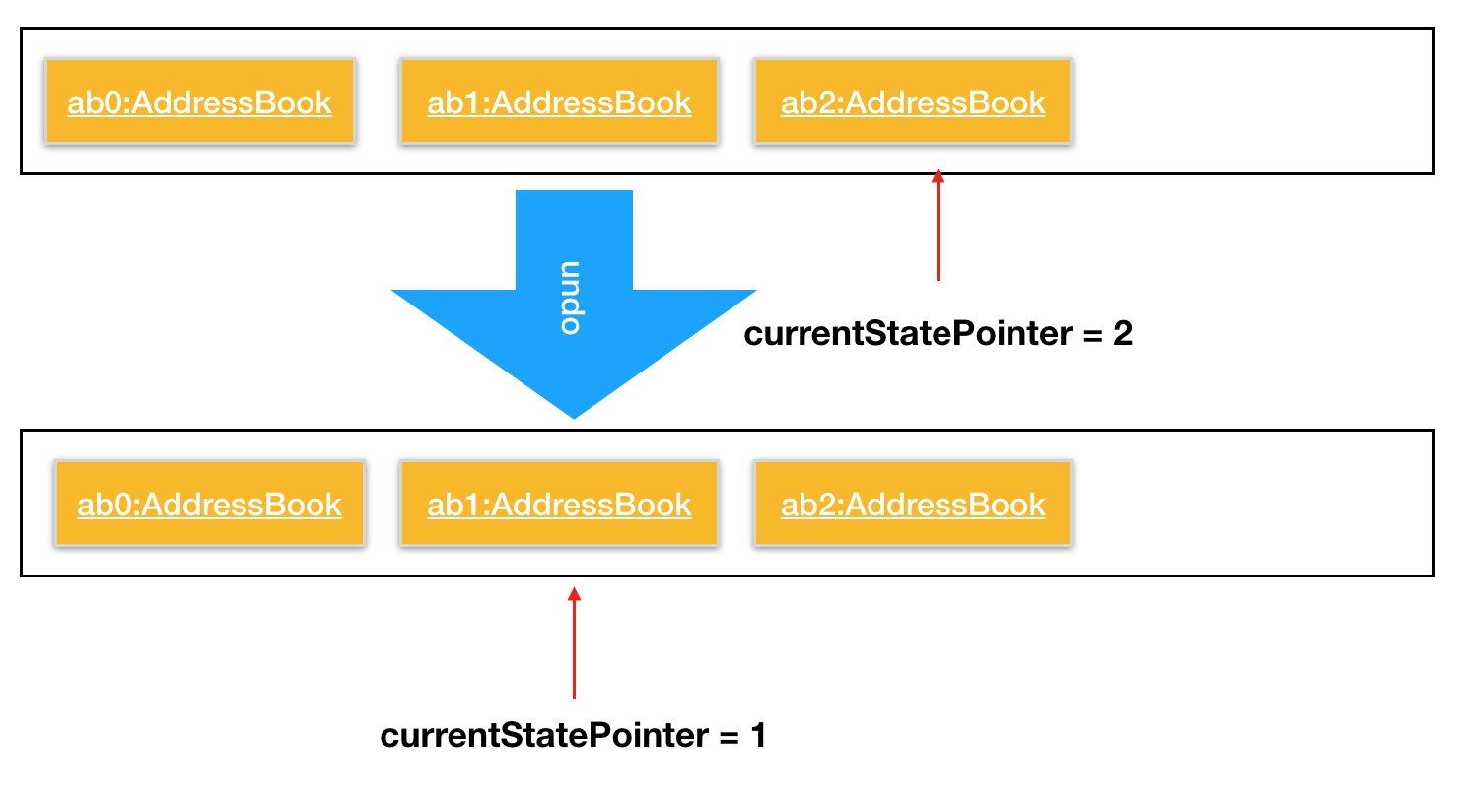
Step 4: If the user now realizes that deleting the 7th person is a mistake,
and decides to undo that action by executing the undo command. The undo
command will call Model#undoAddressBook(), which will shift the
currentStatePointer once to the left, pointing it to the previous address
book state, and restores the address book to that state.

If the currentStatePointer is at index 0, pointing the initial address book
state, then there are no previous address book states to restore. The undo
command uses Model#canUndoAddressBook() to check if this is the case. In
this case, it will return an error to the user rather than attempting to
perform the undo.
|
The redo command does the opposite — it calls Model#redoAddressBook(), which
shifts the currentStatePointer once to the right, pointing to the
previously undone state, and restores the address book to that state.
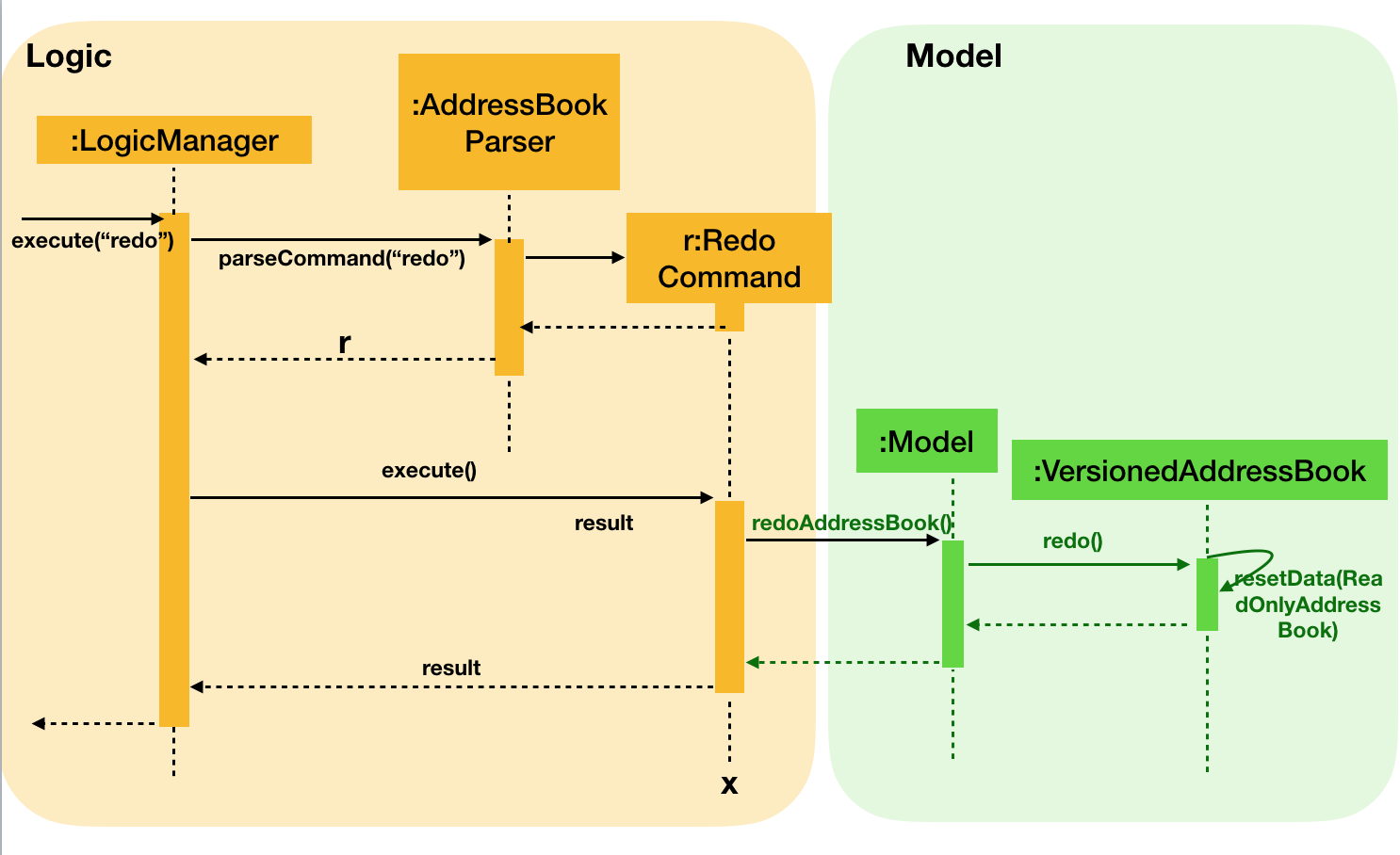
The following sequence diagram shows how the undo operation works:

If the currentStatePointer is at index addressBookStateList.size() - 1,
pointing to the latest address book state, then there are no undone address
book states to restore. The redo command uses Model#canRedoAddressBook()
to check if this is the case. If so, it will return an error to the user
rather than attempting to perform the redo.
|
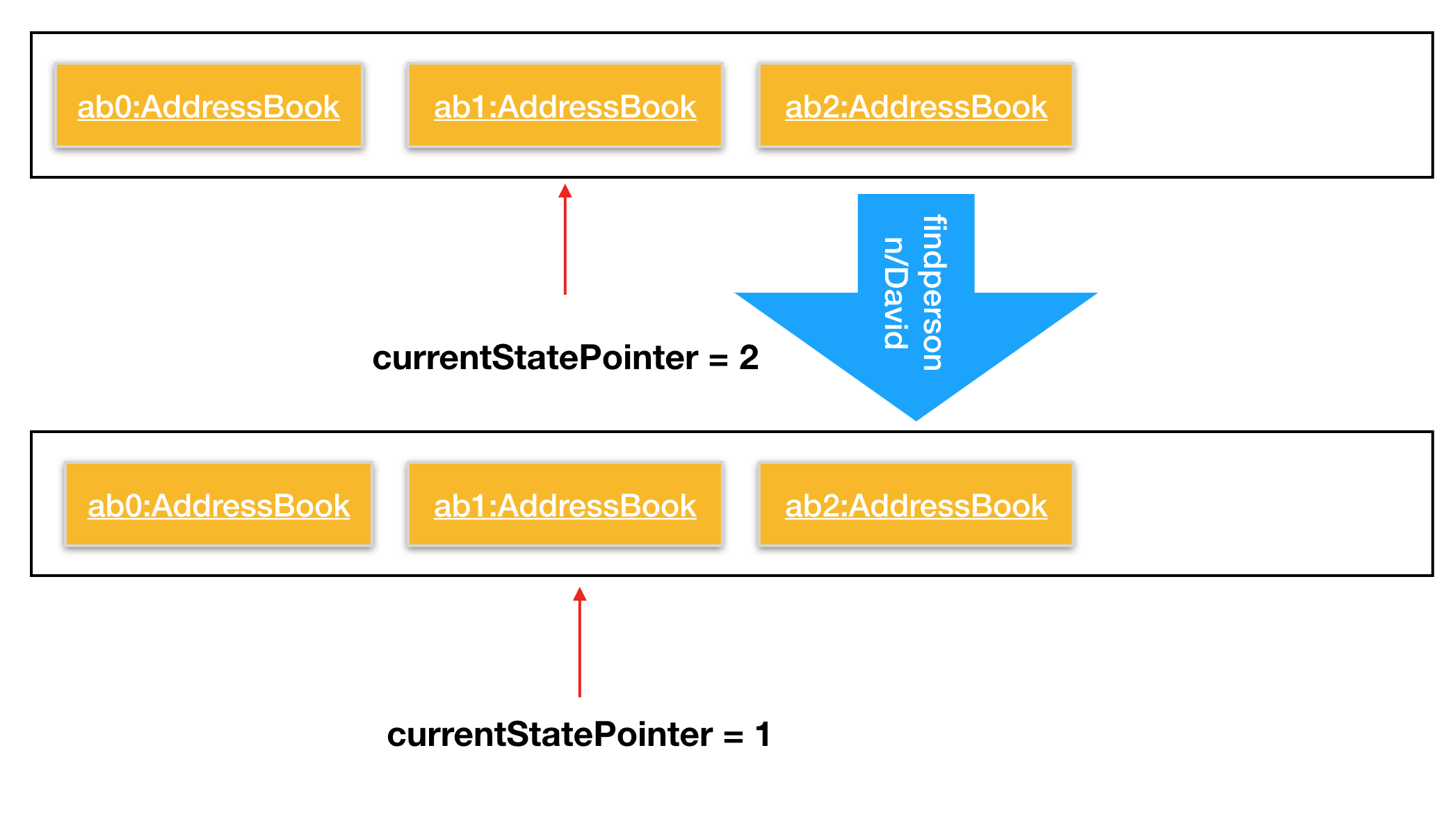
Step 5: The user then executes the command find. Commands that do
not modify the address book, such as find, will usually not call
Model#commitAddressBook(), Model#undoAddressBook() or
Model#redoAddressBook(). Thus, the addressBookStateList remains unchanged.

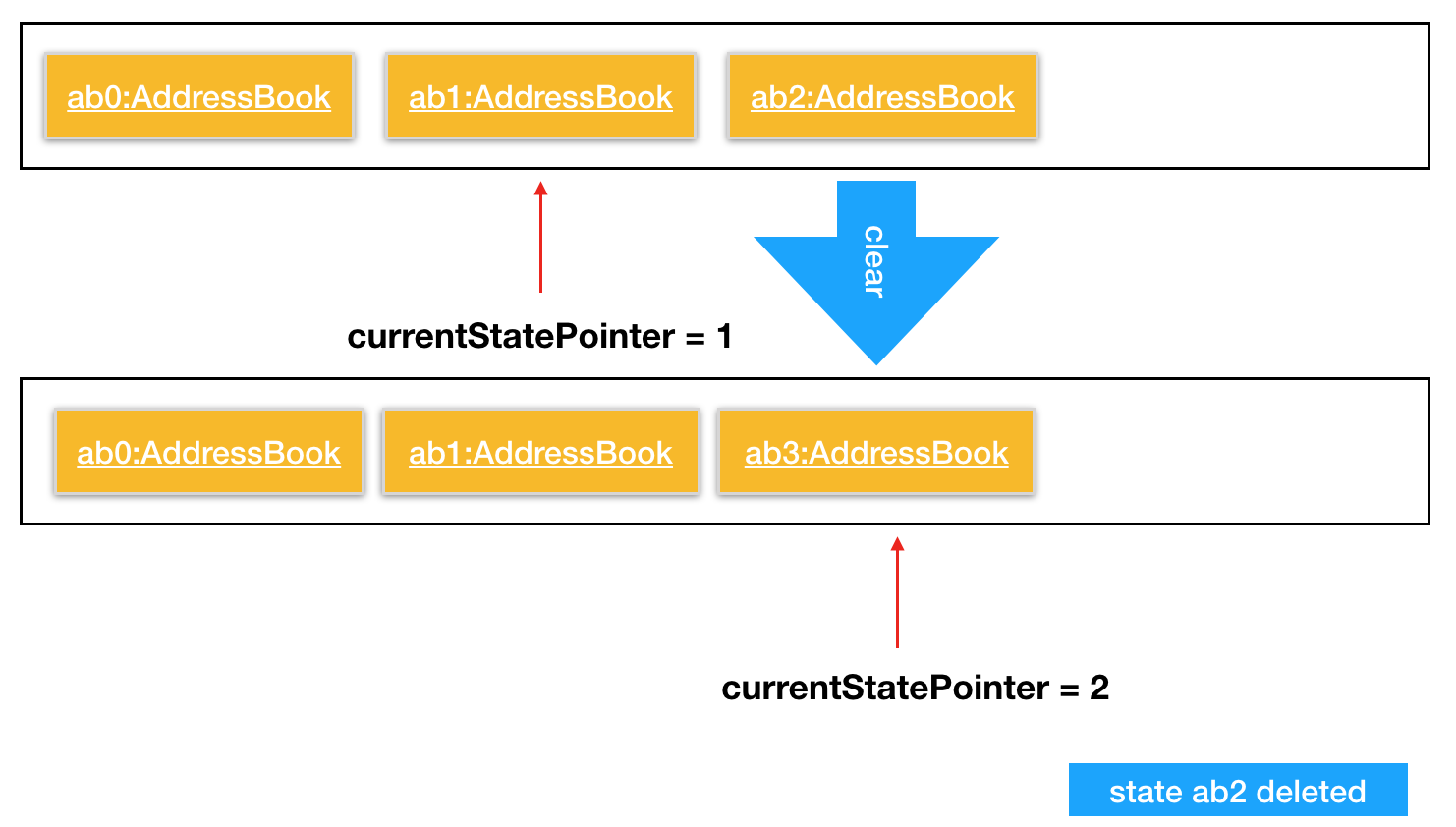
Step 6. The user executes clear, which calls Model#commitAddressBook(). Since the currentStatePointer is not pointing at the end of the addressBookStateList, all address book states after the currentStatePointer will be purged. We designed it this way because it no longer makes sense to redo the delete 7 command. This is the behavior that most modern desktop applications follow.

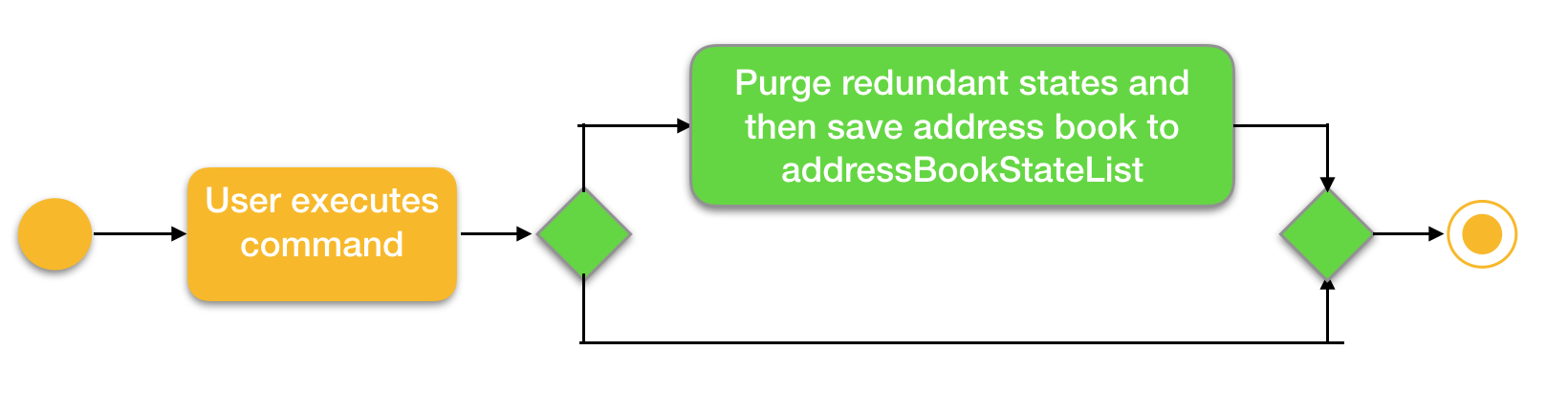
The following activity diagram summarizes what happens when a user executes a new command:

4.11.2. Design Considerations
Aspect: How undo & redo executes
-
Alternative 1 (current choice): Saves the entire address book.
-
Pros: Easy to implement.
-
Cons: May have performance issues in terms of memory usage.
-
-
Alternative 2: Individual command knows how to undo/redo by itself.
-
Pros: Will use less memory (e.g. for
delete, just save the person being deleted). -
Cons: We must ensure that the implementation of each individual command are correct.
-
Aspect: Data structure to support the undo/redo commands
-
Alternative 1 (current choice): Use a list to store the history of address book states.
-
Pros: Easy for new Computer Science student undergraduates to understand, who are likely to be the new incoming developers of our project.
-
Cons: Logic is duplicated twice. For example, when a new command is executed, we must remember to update both
HistoryManagerandVersionedAddressBook.
-
-
Alternative 2: Use
HistoryManagerfor undo/redo-
Pros: We do not need to maintain a separate list, and just reuse what is already in the codebase.
-
Cons: Requires dealing with commands that have already been undone: We must remember to skip these commands. Violates Single Responsibility Principle and Separation of Concerns as
HistoryManagernow needs to do two different things.
-
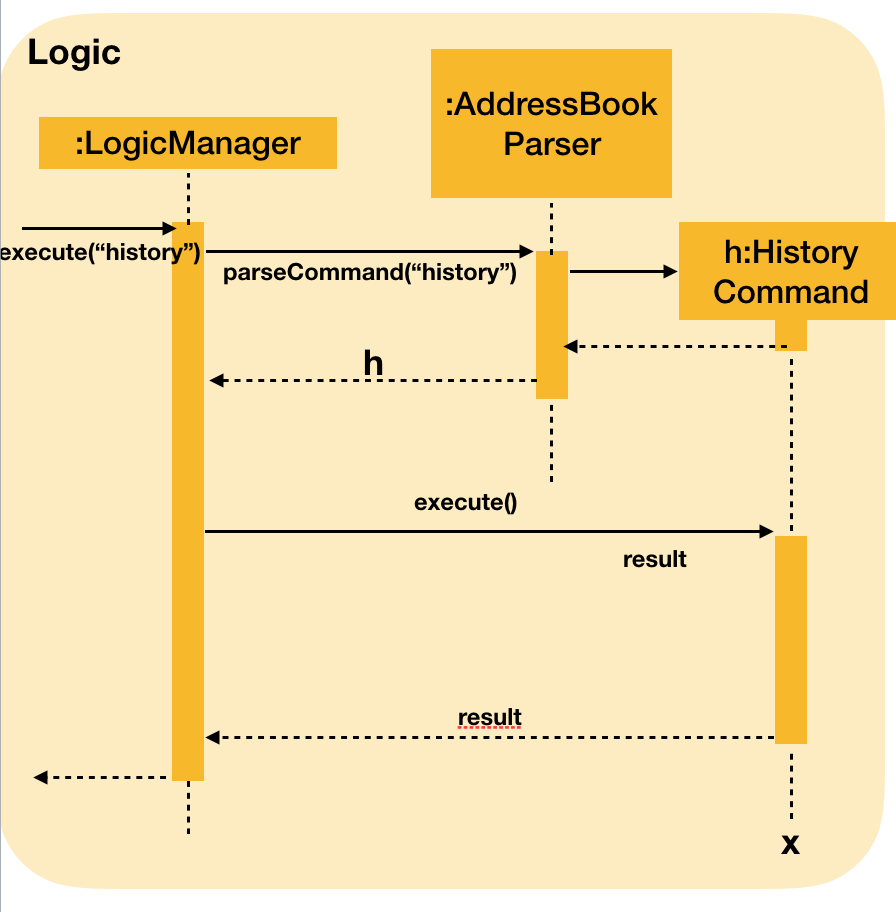
4.12. History feature
History feature allows the user to review all the commands he has typed in.
The following sequence diagram shows how the history operation works:

4.13. Autocomplete
The autocomplete feature is facilitated by a stored list of commands and its own parser on the user’s command line inputs. The parser will enable the autocomplete to check the user’s input against a list of commands which are final and known by the address book. The autocomplete parser will be checking after every input in the command line, making it a real time feature.
4.13.1. Current Implementation
Currently, the feature calls on ControlsFX API to enable the autocomplete feature. It uses TextFields to have an autocomplete binding on the command box created which takes in the user input for commands. The list is populated by an inbuilt base commands list where all possible known commands are stored.
4.13.2. Proposed Improvements (Coming in v2.0)
While checking, the feature will try to give a regex match of the command and also provide suggestions on correct arguments based on current entities stored in TheTracker’s address book.
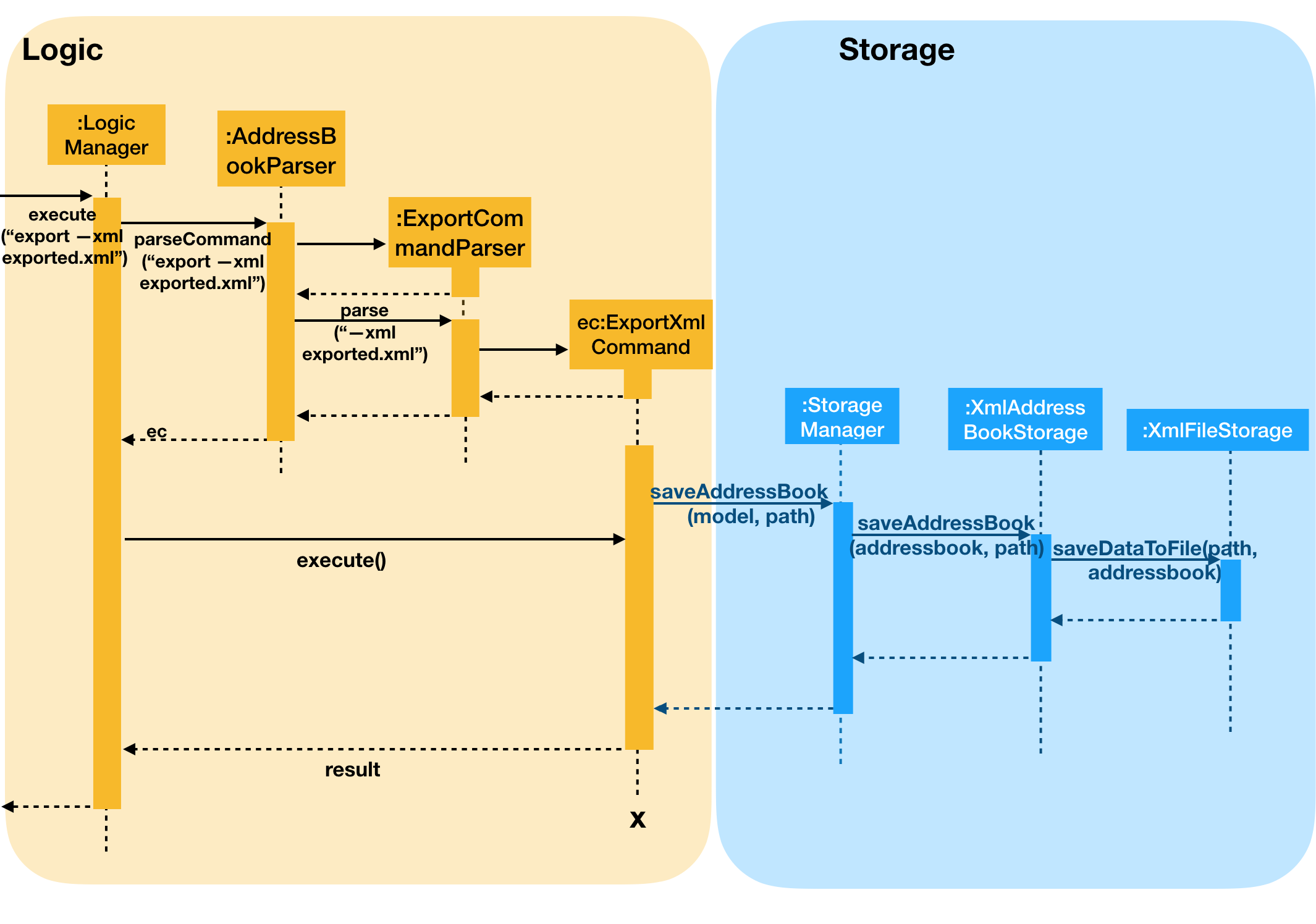
4.14. Export
Export is a feature to enhance the functionality of TheTracker. TheTracker (v1.4) supports exporting user data to xml file and txt file.
4.14.1. Current Implementation
ExportXmlCommand and ExportTxtCommand are both inherited from ExportCommand, which inherits from Command class
In order to gain a direct access to the Storage component, the method setStorage(Storage storage) is added to Command
In order to reduce redundant code in commands that are not directly dependent on Storage, setStorage(Storage storage) is
designed to be a non-abstract method. Only ExportCommand overrides this method.
For ExportTxtCommand
ExportTxtCommand can be regarded as an extension of ExportXmlCommand.
This interaction of ExportTxtCommand and Storage component works in the same way of ExportXmlCommand. The difference is: ExportTxtCommand first stored the exported xml file temp.xml;
then, the method XmlToTxtUtil.parse() will parse the xml file to a txt file with defaulted style and layout
and stored in the exportedFilePath specified by the user.
4.14.2. Design Considerations
Aspect: The role of exported file type
-
As a parameter (current implementation):
-
Format:
export --xml [FILEPATH]andexport --txt [FILEPATH] -
Pros:
-
Can utilise polymorphism
-
Can avoid unnecessary repetition of code
-
-
Cons:
-
Not consistent with the format of other commands (command + parameterPrefix + parameter)
-
-
-
As a part of command :
-
Format:
exportxml fp/[FILEPATH]andexporttxt fp/[FILEPATH] -
Pros:
-
Can keep consistent with the format of other command (command + parameterPrefix + parameter)
-
-
Cons:
-
ExportXmlCommandandExportTxtCommandhave to be two independent commands, which does not utilise polymorphism -
Have unnecessary repetition of code
-
-
Aspect: The Location of valid filepath check
-
Check in
ExportCommand(current implementation) :-
Pros:
-
As only export commands are directly related to external file path that the user types in, which needs to check validation, checking in
ExportCommandand its subclasses can avoid unnecessary checking. -
Easy to implement and clear to understand
-
-
Cons:
-
Can only check the validation of external file path that the user types in
-
-
-
Check in
AddressBookStorage:-
Pros:
-
Can check the validation of all the file paths occurred in
Storagecomponent of this project
-
-
Cons:
-
Have unnecessary checking of the validation of file paths
-
-
4.16. Logging
We are using java.util.logging package for logging. The LogsCenter class is used to manage the logging levels and logging destinations.
-
The logging level can be controlled using the
logLevelsetting in the configuration file (See Section 4.17, “Configuration”) -
The
Loggerfor a class can be obtained usingLogsCenter.getLogger(Class)which will log messages according to the specified logging level -
Currently log messages are output through:
Consoleand to a.logfile.
Logging Levels
-
SEVERE: Critical problem detected which may possibly cause the termination of the application -
WARNING: Can continue, but with caution -
INFO: Information showing the noteworthy actions by the App -
FINE: Details that is not usually noteworthy but may be useful in debugging e.g. print the actual list instead of just its size
4.17. Configuration
Certain properties of the application can be controlled (e.g App name, logging level) through the configuration file (default: config.json).
4.18. Delete
4.18.1. Current Implementation
The delete command will delete a Person, Module or Occasion.
Similar to other commands, a new ReadOnlyAddressBook is created upon the execution of this command.
It can then be accessed within the VersionedAddressBook when executing undo or redo.
The sequence diagram below (reproduced from Section 3.3, “Logic component”) shows that the high-level implementation is similar to the earlier commands.

However, the current implementation also allows for 2 useful functionalities in this feature:
-
Inferred Deletion: As we maintain the active type, the deletion will be applied to the currently active list.
-
Deep Deletion: By updating the associated lists, all references to this entry can be removed (i.e. from other entries' lists).
The following activity diagram gives a broad overview of the deletion process:

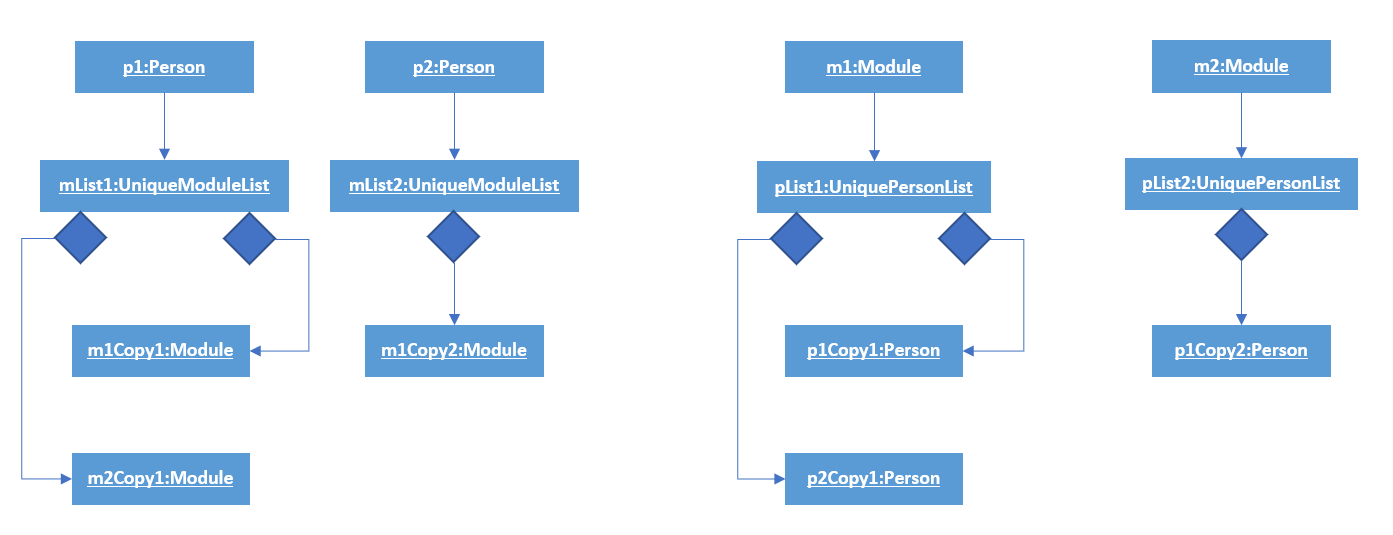
In performing deep deletion, almost all "related" objects are copied.

For example, suppose TheTracker is initialised in the following manner:
-
2 Persons
p1,p2and 2 Modulesm1,m2are created -
p1is inserted intom1,m2 -
p2is inserted intom1

The current object diagram can be drawn as follows (unnecessary fields omitted):

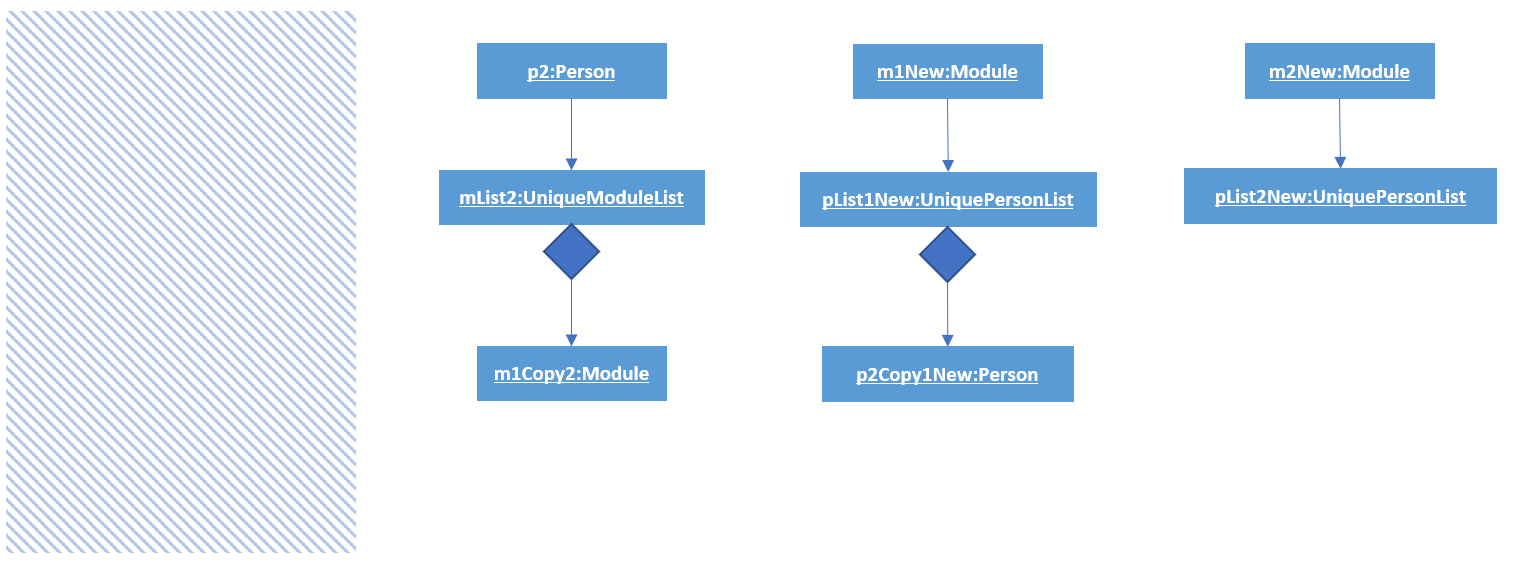
After deleting p1, the new object diagram will be:

Notice that:
-
p1and itsUniqueModuleListis deleted -
p2is not affected -
A new version of
m1is created. It has a newUniquePersonList, which contains a new copy ofp2(copied fromp2Copy1) -
A new version of
m2is created. It has a newUniquePersonListwhich is empty.
4.18.2. Design Considerations
Aspect: Explicit/Implicit Deletion
-
Alternative 1 (Current Implementation): Check the active type from the model, and delete from the list.
-
Pros:
-
User can use
deleteinstead of typingdeleteperson,deletemoduleordeleteoccasionin full. -
User is explicitly prevented from deleting entries from an inactive list
-
-
Cons:
-
Harder to implement.
-
-
-
Alternative 2 : 3 commands
deleteperson,deletemoduleanddeleteoccasionto delete from the respective list.-
Pros:
-
Easier to implement
-
-
Cons:
-
User may delete from the wrong list without realising
-
Inconvenient for user to type out full command
-
-
Aspect: Deletion by Index/Fields
-
Alternative 1 (Current Implementation): Delete entries by index
-
Pros:
-
User can easily identify the index from the List Panel
-
User can use the same command for all 3 lists
-
-
Cons:
-
User needs to user a
findcommand first if he cannot find the entry
-
-
-
Alternative 2: Delete entries by field (e.g. delete n/john)
-
Pros:
-
User can find an entry and delete them currently
-
-
Cons:
-
Have to decide what to do if multiple entries satisfying the condition are found
-
User has to remember prefixes in order to delete an entry
-
-
Aspect: Shallow/Deep Deletion
-
Alternative 1 (Current Implementation): Deleted entry is removed from all linked entries
-
Pros:
-
User can completely remove an entry from all mentions in TheTracker
-
removepersonimplementation does not need to check whether an entry still exists in the address book
-
-
Cons:
-
Difficult to implement
-
-
-
Alternative 2: Only allow entries that are not referenced to be deleted
-
Pros:
-
User will not accidentally delete an entry that is used
-
-
Cons:
-
User must manually use the
removePersoncommand to eliminate all references -
Difficult to implement
-
-
-
Alternative 3: Deleted entries can remain in all linked entries
-
Pros:
-
Easy to implement
-
User can keep archival information for an entry
-
-
Cons:
-
Very tedious to remove all mentions of an entry after it has been deleted
-
User may be misled that an entry still exists
-
-
5. Documentation
We use asciidoc for writing documentation.
| We chose asciidoc over Markdown because asciidoc, although a bit more complex than Markdown, provides more flexibility in formatting. |
5.1. Editing Documentation
See UsingGradle.adoc to learn how to render .adoc files locally to preview the end result of your edits.
Alternatively, you can download the AsciiDoc plugin for IntelliJ, which allows you to preview the changes you have made to your .adoc files in real-time.
5.2. Publishing Documentation
See UsingTravis.adoc to learn how to deploy GitHub Pages using Travis.
5.3. Converting Documentation to PDF format
We use Google Chrome for converting documentation to PDF format, as Chrome’s PDF engine preserves hyperlinks used in webpages.
Here are the steps to convert the project documentation files to PDF format.
-
Follow the instructions in UsingGradle.adoc to convert the AsciiDoc files in the
docs/directory to HTML format. -
Go to your generated HTML files in the
build/docsfolder, right click on them and selectOpen with→Google Chrome. -
Within Chrome, click on the
Printoption in Chrome’s menu. -
Set the destination to
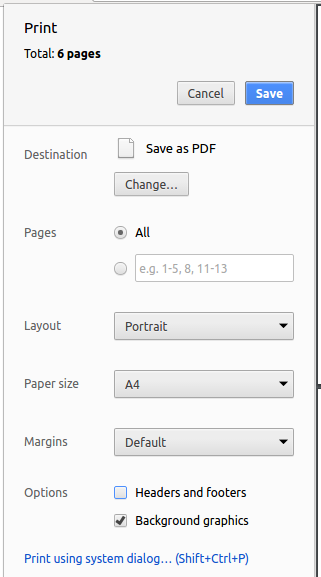
Save as PDF, then clickSaveto save a copy of the file in PDF format. For best results, use the settings indicated in the screenshot below.

5.4. Site-wide Documentation Settings
The build.gradle file specifies some project-specific asciidoc attributes which affects how all documentation files within this project are rendered.
Attributes left unset in the build.gradle file will use their default value, if any.
|
| Attribute name | Description | Default value |
|---|---|---|
|
The name of the website. If set, the name will be displayed near the top of the page. |
not set |
|
URL to the site’s repository on GitHub. Setting this will add a "View on GitHub" link in the navigation bar. |
not set |
|
Define this attribute if the project is an official SE-EDU project. This will render the SE-EDU navigation bar at the top of the page, and add some SE-EDU-specific navigation items. |
not set |
5.5. Per-file Documentation Settings
Each .adoc file may also specify some file-specific asciidoc attributes which affects how the file is rendered.
Asciidoctor’s built-in attributes may be specified and used as well.
Attributes left unset in .adoc files will use their default value, if any.
|
| Attribute name | Description | Default value |
|---|---|---|
|
Site section that the document belongs to.
This will cause the associated item in the navigation bar to be highlighted.
One of: * Official SE-EDU projects only |
not set |
|
Set this attribute to remove the site navigation bar. |
not set |
5.6. Site Template
The files in docs/stylesheets are the CSS stylesheets of the site.
You can modify them to change some properties of the site’s design.
The files in docs/templates controls the rendering of .adoc files into HTML5.
These template files are written in a mixture of Ruby and Slim.
|
Modifying the template files in |
6. Testing
6.1. Running Tests
There are three ways to run tests.
| The most reliable way to run tests is the 3rd one. The first two methods might fail some GUI tests due to platform/resolution-specific idiosyncrasies. |
Method 1: Using IntelliJ JUnit test runner
-
To run all tests, right-click on the
src/test/javafolder and chooseRun 'All Tests' -
To run a subset of tests, you can right-click on a test package, test class, or a test and choose
Run 'ABC'
Method 2: Using Gradle
-
Open a console and run the command
gradlew clean allTests(Mac/Linux:./gradlew clean allTests)
| See UsingGradle.adoc for more info on how to run tests using Gradle. |
Method 3: Using Gradle (headless)
Thanks to the TestFX library we use, our GUI tests can be run in the headless mode. In the headless mode, GUI tests do not show up on the screen. That means the developer can do other things on the Computer while the tests are running.
To run tests in headless mode, open a console and run the command gradlew clean headless allTests (Mac/Linux: ./gradlew clean headless allTests)
6.2. Types of tests
We have two types of tests:
-
GUI Tests - These are tests involving the GUI. They include,
-
System Tests that test the entire App by simulating user actions on the GUI. These are in the
systemtestspackage. -
Unit tests that test the individual components. These are in
seedu.address.uipackage.
-
-
Non-GUI Tests - These are tests not involving the GUI. They include,
-
Unit tests targeting the lowest level methods/classes.
e.g.seedu.address.commons.StringUtilTest -
Integration tests that are checking the integration of multiple code units (those code units are assumed to be working).
e.g.seedu.address.storage.StorageManagerTest -
Hybrids of unit and integration tests. These test are checking multiple code units as well as how the are connected together.
e.g.seedu.address.logic.LogicManagerTest
-
6.3. Troubleshooting Testing
Problem: HelpWindowTest fails with a NullPointerException.
-
Reason: One of its dependencies,
HelpWindow.htmlinsrc/main/resources/docsis missing. -
Solution: Execute Gradle task
processResources.
7. Dev Ops
7.1. Build Automation
See UsingGradle.adoc to learn how to use Gradle for build automation.
7.2. Continuous Integration
We use Travis CI and AppVeyor to perform Continuous Integration on our projects. See UsingTravis.adoc and UsingAppVeyor.adoc for more details.
7.3. Coverage Reporting
We use Coveralls to track the code coverage of our projects. See UsingCoveralls.adoc for more details.
7.4. Documentation Previews
When a pull request has changes to asciidoc files, you can use Netlify to see a preview of how the HTML version of those asciidoc files will look like when the pull request is merged. See UsingNetlify.adoc for more details.
7.5. Making a Release
Here are the steps to create a new release.
-
Update the version number in
MainApp.java. -
Generate a JAR file using Gradle.
-
Tag the repo with the version number. e.g.
v0.1 -
Create a new release using GitHub and upload the JAR file you created.
7.6. Managing Dependencies
A project often depends on third-party libraries. For example, Address Book depends on the Jackson library for XML parsing. Managing these dependencies can be automated using Gradle. For example, Gradle can download the dependencies automatically, which is better than these alternatives.
a. Include those libraries in the repo (this bloats the repo size)
b. Require developers to download those libraries manually (this creates extra work for developers)
Appendix A: Suggested Programming Tasks to Get Started
Suggested path for new programmers:
-
First, add small local-impact (i.e. the impact of the change does not go beyond the component) enhancements to one component at a time. Some suggestions are given in Section A.1, “Improving each component”.
-
Next, add a feature that touches multiple components to learn how to implement an end-to-end feature across all components. Section A.2, “Creating a new command:
remark” explains how to go about adding such a feature.
A.1. Improving each component
Each individual exercise in this section is component-based (i.e. you would not need to modify the other components to get it to work).
Logic component
Scenario: You are in charge of logic. During dog-fooding, your team realize that it is troublesome for the user to type the whole command in order to execute a command. Your team devise some strategies to help cut down the amount of typing necessary, and one of the suggestions was to implement aliases for the command words. Your job is to implement such aliases.
Do take a look at Section 3.3, “Logic component” before attempting to modify the Logic component.
|
-
Add a shorthand equivalent alias for each of the individual commands. For example, besides typing
clear, the user can also typecto remove all persons in the list.
Model component
Scenario: You are in charge of model. One day, the logic-in-charge approaches you for help. He wants to implement a command such that the user is able to remove a particular tag from everyone in the address book, but the model API does not support such a functionality at the moment. Your job is to implement an API method, so that your teammate can use your API to implement his command.
Do take a look at Section 3.4, “Model component” before attempting to modify the Model component.
|
-
Add a
removeTag(Tag)method. The specified tag will be removed from everyone in the address book.
Ui component
Scenario: You are in charge of ui. During a beta testing session, your team is observing how the users use your address book application. You realize that one of the users occasionally tries to delete non-existent tags from a contact, because the tags all look the same visually, and the user got confused. Another user made a typing mistake in his command, but did not realize he had done so because the error message wasn’t prominent enough. A third user keeps scrolling down the list, because he keeps forgetting the index of the last person in the list. Your job is to implement improvements to the UI to solve all these problems.
Do take a look at Section 3.2, “UI component” before attempting to modify the UI component.
|
-
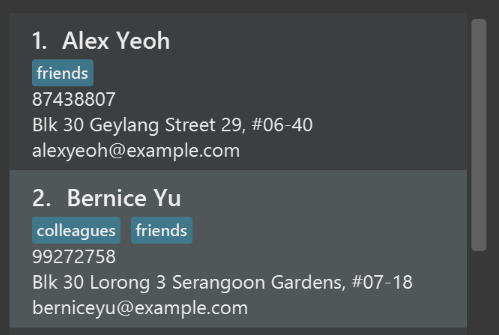
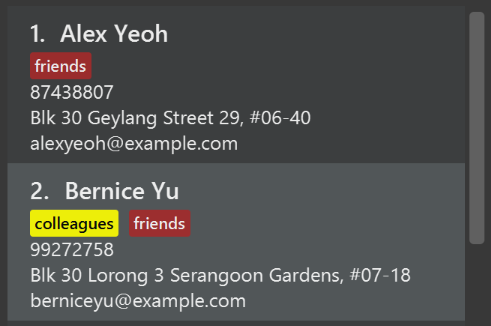
Use different colors for different tags inside person cards. For example,
friendstags can be all in brown, andcolleaguestags can be all in yellow.Before

After

-
Modify
NewResultAvailableEventsuch thatResultDisplaycan show a different style on error (currently it shows the same regardless of errors).Before

After

-
Modify the
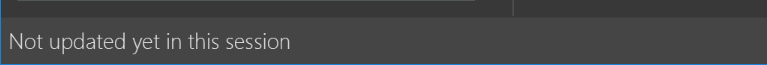
StatusBarFooterto show the total number of people in the address book.Before

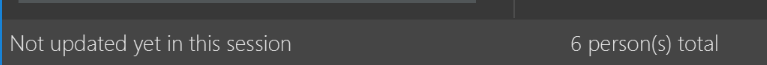
After

Storage component
Scenario: You are in charge of storage. For your next project milestone, your team plans to implement a new feature of saving the address book to the cloud. However, the current implementation of the application constantly saves the address book after the execution of each command, which is not ideal if the user is working on limited internet connection. Your team decided that the application should instead save the changes to a temporary local backup file first, and only upload to the cloud after the user closes the application. Your job is to implement a backup API for the address book storage.
Do take a look at Section 3.5, “Storage component” before attempting to modify the Storage component.
|
-
Add a new method
backupAddressBook(ReadOnlyAddressBook), so that the address book can be saved in a fixed temporary location.
A.2. Creating a new command: remark
By creating this command, you will get a chance to learn how to implement a feature end-to-end, touching all major components of the app.
Scenario: You are a software maintainer for addressbook, as the former developer team has moved on to new projects. The current users of your application have a list of new feature requests that they hope the software will eventually have. The most popular request is to allow adding additional comments/notes about a particular contact, by providing a flexible remark field for each contact, rather than relying on tags alone. After designing the specification for the remark command, you are convinced that this feature is worth implementing. Your job is to implement the remark command.
A.2.1. Description
Edits the remark for a person specified in the INDEX.
Format: remark INDEX r/[REMARK]
Examples:
-
remark 1 r/Likes to drink coffee.
Edits the remark for the first person toLikes to drink coffee. -
remark 1 r/
Removes the remark for the first person.
A.2.2. Step-by-step Instructions
[Step 1] Logic: Teach the app to accept 'remark' which does nothing
Let’s start by teaching the application how to parse a remark command. We will add the logic of remark later.
Main:
-
Add a
RemarkCommandthat extendsCommand. Upon execution, it should just throw anException. -
Modify
AddressBookParserto accept aRemarkCommand.
Tests:
-
Add
RemarkCommandTestthat tests thatexecute()throws an Exception. -
Add new test method to
AddressBookParserTest, which tests that typing "remark" returns an instance ofRemarkCommand.
[Step 2] Logic: Teach the app to accept 'remark' arguments
Let’s teach the application to parse arguments that our remark command will accept. E.g. 1 r/Likes to drink coffee.
Main:
-
Modify
RemarkCommandto take in anIndexandStringand print those two parameters as the error message. -
Add
RemarkCommandParserthat knows how to parse two arguments, one index and one with prefix 'r/'. -
Modify
AddressBookParserto use the newly implementedRemarkCommandParser.
Tests:
-
Modify
RemarkCommandTestto test theRemarkCommand#equals()method. -
Add
RemarkCommandParserTestthat tests different boundary values forRemarkCommandParser. -
Modify
AddressBookParserTestto test that the correct command is generated according to the user input.
[Step 3] Ui: Add a placeholder for remark in PersonCard
Let’s add a placeholder on all our PersonCard s to display a remark for each person later.
Main:
-
Add a
Labelwith any random text insidePersonListCard.fxml. -
Add FXML annotation in
PersonCardto tie the variable to the actual label.
Tests:
-
Modify
PersonCardHandleso that future tests can read the contents of the remark label.
[Step 4] Model: Add Remark class
We have to properly encapsulate the remark in our Person class. Instead of just using a String, let’s follow the conventional class structure that the codebase already uses by adding a Remark class.
Main:
-
Add
Remarkto model component (you can copy fromAddress, remove the regex and change the names accordingly). -
Modify
RemarkCommandto now take in aRemarkinstead of aString.
Tests:
-
Add test for
Remark, to test theRemark#equals()method.
[Step 5] Model: Modify Person to support a Remark field
Now we have the Remark class, we need to actually use it inside Person.
Main:
-
Add
getRemark()inPerson. -
You may assume that the user will not be able to use the
addandeditcommands to modify the remarks field (i.e. the person will be created without a remark). -
Modify
SampleDataUtilto add remarks for the sample data (delete youraddressBook.xmlso that the application will load the sample data when you launch it.)
[Step 6] Storage: Add Remark field to XmlAdaptedPerson class
We now have Remark s for Person s, but they will be gone when we exit the application. Let’s modify XmlAdaptedPerson to include a Remark field so that it will be saved.
Main:
-
Add a new Xml field for
Remark.
Tests:
-
Fix
invalidAndValidPersonAddressBook.xml,typicalPersonsAddressBook.xml,validAddressBook.xmletc., such that the XML tests will not fail due to a missing<remark>element.
[Step 6b] Test: Add withRemark() for PersonBuilder
Since Person can now have a Remark, we should add a helper method to PersonBuilder, so that users are able to create remarks when building a Person.
Tests:
-
Add a new method
withRemark()forPersonBuilder. This method will create a newRemarkfor the person that it is currently building. -
Try and use the method on any sample
PersoninTypicalPersons.
[Step 7] Ui: Connect Remark field to PersonCard
Our remark label in PersonCard is still a placeholder. Let’s bring it to life by binding it with the actual remark field.
Main:
-
Modify
PersonCard's constructor to bind theRemarkfield to thePerson's remark.
Tests:
-
Modify
GuiTestAssert#assertCardDisplaysPerson(…)so that it will compare the now-functioning remark label.
[Step 8] Logic: Implement RemarkCommand#execute() logic
We now have everything set up… but we still can’t modify the remarks. Let’s finish it up by adding in actual logic for our remark command.
Main:
-
Replace the logic in
RemarkCommand#execute()(that currently just throws anException), with the actual logic to modify the remarks of a person.
Tests:
-
Update
RemarkCommandTestto test that theexecute()logic works.
A.2.3. Full Solution
See this PR for the step-by-step solution.
Appendix B: Product Scope
Target user profile:
-
Sociable and wish to know about his/her NUS peers
-
Academic and wish to keep track of their grades for certain modules and all the modules can type fast
-
Wish keep track of schedule of events on a calendar
Value proposition:
-
Key concepts: Enable NUS students to keep track of their friends, one’s own modules and events, in addition to other personal information.
-
What users want: A consolidated platform of friends and modules and events so that one’s entire NUS life is conveniently available in one place so as to bolster the organisation of a student’s life.
-
Limitations of what users can do now: A current undergraduate of NUS' information is spread out over IVLE, MYISIS and NUSMODS without any tracking on the information of close friends within the university.
-
Benefits users seek to achieve: Integrate existing information on different platforms all into a single platform.
-
How value proposition is delivered: When we have built a platform that allows the importing of information from multiple pre-existing platforms and consolidates all this information in a neat and presentable manner.
Appendix C: User Stories
Priorities: High (must have) - * * *, Medium (nice to have) - * *, Low (unlikely to have) - *
| Priority | As a … | I want to … | So that I can… |
|---|---|---|---|
|
NUS Student |
create a profile of myself and be able to edit it to join theTracker |
I can share my schedule and profile with other people |
|
NUS Student |
find other students in the same faculty/major |
I can network with them |
|
people oriented person |
see the full list of students in your module / your class |
I can see all persons in campus |
|
very selective friend |
find specific friends and events in the address book |
I can pick and choose certain events from a long list |
|
Active NUS student |
find all students who are taking the same modules as me |
we can form study/project groups |
|
NUS student |
track all the modules I have taken |
quickly know about the which modules I have taken |
|
NUS student who has joined some CCA |
join my CCA group in this App |
know who is in the same CCA as me and make friends with them |
|
NUS student |
track my grades |
quickly know about my academic performance for every semester |
|
User that may have difficulty spelling names |
have similar names suggested when using the find function |
ensure I have found the correct person |
|
NUS student who is also a Teaching Assistant of other modules |
grades for the past modules given permission from the student |
understanding of which level this student is in |
|
Student reading many modules |
add URLs to my saved modules |
I can quickly access my modules across NUS platforms |
|
Sociable and studious NUS student |
see my friends' profiles |
I know whether they are taking the same modules as I am and if they are, whether they are in the same tutorial groups as I am |
|
careless user |
redo/undo instructions I have just done |
Correct quickly if I have given an instruction just now that I don’t it anymore |
|
NUS Student who stays on campus |
know the location of other students |
we can arrange meet-ups on campus |
|
Current student |
set my exam date on the page of addressbook |
I can be reminded automatically the date, venue before my exams according to my reminder setting |
|
involved student |
create new events to place in my schedule in my profile |
have many events in schedule with their details recorded |
Appendix D: Use Cases
Use case: Adding an entry
MSS
-
User asks application to add a new entry.
-
Application creates a new entry, displays confirmation to user.
-
User enters additional information for new entry.
-
Application updates entry, displays info to user.
Use case ends.
Extensions
-
1a. User creates new entry along with associated information.
-
1a1. Application displays confirmation of entry creation.
-
1a2. Application displays entry along with associated information.
Use case ends.
-
-
1b. Entry with same name already exists in AddressBook.
-
1b1. Application informs user, requests for confirmation.
-
1b2. User confirms request.
Use case resumes from step 2.
-
-
3a. Wrong keyword or details input by user.
-
3a1. Application prompts user for re-entry.
-
3a2. Application will give example of a proper command.
-
3a3. User gives proper format of input.
Use case resumes from step 4.
-
-
3b. Entry with same name already exists in AddressBook.
-
3b1. Application displays numbered list of entries with that same name.
-
3b2. User inputs number associated with correct entry.
Use case resumes from step 4.
-
Use case: Delete an entry
MSS
-
User asks application to delete a entry.
-
Application asks user to confirm deletion.
-
User confirms deletion.
-
Application deletes entry, shows confirmation message to user.
Extensions
-
1a. User’s requested entry does not exist.
-
1a1. Application informs user.
Use case resumes from step 1.
-
-
1b. Multiple entries with identical names exist.
-
1b1. Application displays numbered list of entries with that same name.
-
1b2. User inputs number associated with correct entry (or 0 to cancel).
Use case resumes from step 4.
-
-
3a. User requests to cancel deletion.
-
3a1. Application displays acknowledgement message.
Use case ends.
-
Use case: Update an entry
MSS
-
User searches for an entry name.
-
Application displays entry and associated information.
-
User adds info into new fields.
-
Application displays updated entry.
Extensions
-
3a. User edits existing field.
-
3a1. Application modifies requested field, displays updated entry.
Use case ends.
-
-
3b. User deletes existing field.
-
3b1. Application deletes existing field, displays updated entry.
Use case ends.
-
Appendix E: Non Functional Requirements
-
Should work on any mainstream OS as long as it has Java
9or higher installed. -
Should be able to hold up to 1000 persons without a noticeable sluggishness in performance for typical usage.
-
A user with above average typing speed for regular English text (i.e. not code, not system admin commands) should be able to accomplish most of the tasks faster using commands than using the mouse.
Appendix G: Instructions for Manual Testing
Given below are instructions to test the app manually.
| These instructions only provide a starting point for testers to work on; testers are expected to do more exploratory testing. |
G.1. Launch and Shutdown
-
Initial launch
-
Download the jar file and copy into an empty folder
-
Double-click the jar file
Expected: Shows the GUI with a set of sample contacts. The window size may not be optimum.
-
-
Saving window preferences
-
Resize the window to an optimum size. Move the window to a different location. Close the window.
-
Re-launch the app by double-clicking the jar file.
Expected: The most recent window size and location is retained.
-
{ more test cases … }
G.2. Deleting a person
-
Deleting a person while all persons are listed
-
Prerequisites: List all persons using the
listcommand. Multiple persons in the list. -
Test case:
delete 1
Expected: First contact is deleted from the list. Details of the deleted contact shown in the status message. Timestamp in the status bar is updated. -
Test case:
delete 0
Expected: No person is deleted. Error details shown in the status message. Status bar remains the same. -
Other incorrect delete commands to try:
delete,delete x(where x is larger than the list size) {give more}
Expected: Similar to previous.
-
{ more test cases … }
G.3. Saving data
-
Dealing with missing/corrupted data files
-
{explain how to simulate a missing/corrupted file and the expected behavior}
-
{ more test cases … }